
Non-Mobile Friendly Websites Beware, Google is Coming For You!
The Notification
Have you checked your website’s Google Webmaster Tools recently? If you have not, it is high time that you do!
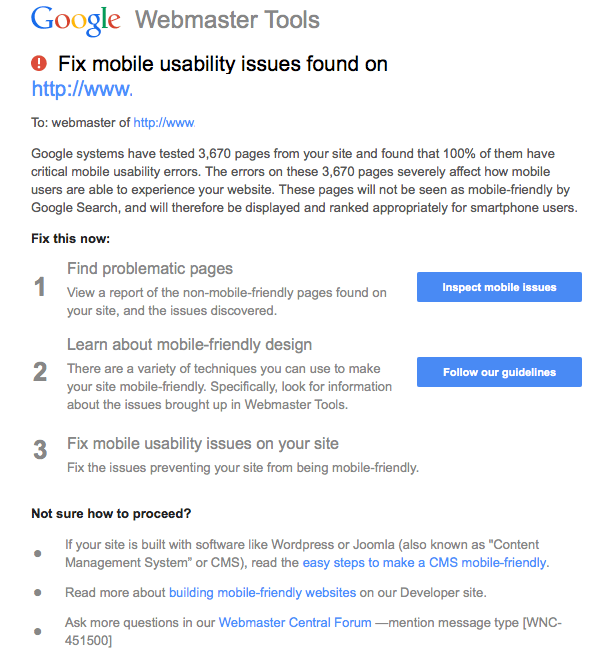
Google has been sending out mass notifications concerning non-mobile friendly issues it finds on your website. According to Barry Schwartz’ article on Search Engine Land, the notification should look something like this:

If you see this email, it is obviously a red flag that your website needs some work. This certain degree of website work, of course, largely concerns the mobile friendliness or mobile usability of your website.
The question then stands, why is Google doing this suddenly out of the blue? The truth is it is not as “out of the blue” as most of you may think.
Since the beginning Google has always been looking for ways to make its search engines ultimately user friendly. This is why Panda, Pigeon, Hummingbird and all those other algorithms happened, which took most (if not all) website owners by surprise.
Google wants nothing more but to make it easy for users to find whatever it is they are searching for. This time its target is set on mobile usability. This notification is warning webmasters of non-mobile friendly sites that their website will not rank as well as the mobile friendly ones on search engines.
Is there something more to this notification though? Is this just the tip of the iceberg of what Google has planned for mobile usability? The answer is yes.
The Big Announcement
On the official Google Webmaster Central Blog, Google announced the recently released “mobile algorithm”. It will leave non-mobile friendly websites in hot water. The great thing about this algorithm though was that it was actually announced, instead of being a big surprise like the other algorithms.
Google gave webmasters until April 21, 2015to turn their non-mobile friendly sites into something that is mobile-friendly! Of course, websites that were already mobile friendly way before the announcement need not worry.
What happened to websites that were still not mobile friendly after Google’s deadline? They got penalized, and they noticed a significant drop of their rankings!
It will be a big waste for a well-designed website with good content to go down in rankings just because it had issues with its mobile usability. Therefore, you better fix those issues and make your website mobile friendly!
The Reason
“Google has been saying for some time now that mobile search is increasing in prevalence and that as much as 50% of searches are now performed from a mobile device.” – Steve Mortiboy, Semper Plugins, semperplugins.com
It is undeniable that users are on their Smartphones doing searches more often than before. It is more convenient and handy especially on the go. However, it becomes inconvenient and frustrating when they end up tapping a website that is not at all mobile friendly.
Non-mobile friendly websites are easy to detect since they just simply look messed up on a mobile phone despite how neat they look on a computer. I have come across websites like that on my phone at certain points in my searches. I never stuck around for more than a minute because it was frustrating to stay on that site.
This is why Google is putting a high priority on mobile friendly sites and is rewarding them for being usable on Smartphones. It is also why Google penalized non-mobile friendly sites, because Google (or all websites for that matter) does not like having unhappy and frustrated users.
The Tests
You may be unaware of the mobile usability status of your website, so you are unsure what exactly it is you need to work on. Fortunately, there are options Google has provided to webmasters for them to determine whether their site is mobile friendly or not:
- Refer to their mobile friendly guidelines:Google Developers – Mobile Friendly Guidelines
- Take the Mobile Friendly Test:Mobile-Friendly Test
- Sign in to your Google Webmaster Tools and check out the Mobile Usability Report:Mobile Usability Report
Get to it!
If you want more information on the said update, here is a link to the actual article where it was announced: https://googlewebmastercentral.blogspot.ca/2015/02/finding-more-mobile-friendly-search.html
There is no time to waste! Do all the necessary tests, assessments and work you need to get a mobile friendly website so you don’t get penalized!
If you are not too busy, tell us what you think about this big update! Is it a good thing? What challenges are you facing in getting your website mobile friendly? Why do you think this is important? Just send us a comment below!














Comment 0