
Google PageSpeed Insights Mobile Score Tips
Google considers website speed a vital ranking factor. In addition, Mobile-First Indexing puts more importance on creating a website that caters to mobile users. So, your website must achieve an excellent Google PageSpeed Insights Score, especially for mobile performance.
In addition, “more than half of mobile users” leave a site that takes over three seconds to load. If your business website loads slowly, you can expect higher Bounce Rates and lower Conversion Rates.
There are plenty of advantages of improved Mobile Page Speed. Firstly, it offers a better User Experience or UX. Naturally, people leave a page that takes too long to load. No matter how they reach your page, they can always find a faster, alternative source for information, products, and services.
Also, faster page speed is critical to boosting your site’s SEO. Quick loading times mean that you have a chance to rank higher than slow sites. The slowest pages get downranked by Google, and the fastest pages on its search results have average loading times of 1.65 seconds.
Google PageSpeed Insights: A Rundown
Website owners must achieve loading times of two seconds or less, as page speed is a Google Ranking Factor. Therefore, you should evaluate your page’s current speed. Then, you can get suggestions on how to improve overall site performance and Search Engine Rankings.
Fortunately, with Google PageSpeed Insights, you can check your mobile site’s performance score.
Google PageSpeed Insights is a powerful website performance evaluation tool. Powered by Lighthouse, PageSpeed Insights boasts several new features that can significantly benefit website owners. So, just input your website’s URL, and Insights will score your site’s mobile and desktop performance.
You can get site optimization suggestions that can improve your PageSpeed Insights score. Also, you can examine the sections for Lab Data and Field Data.
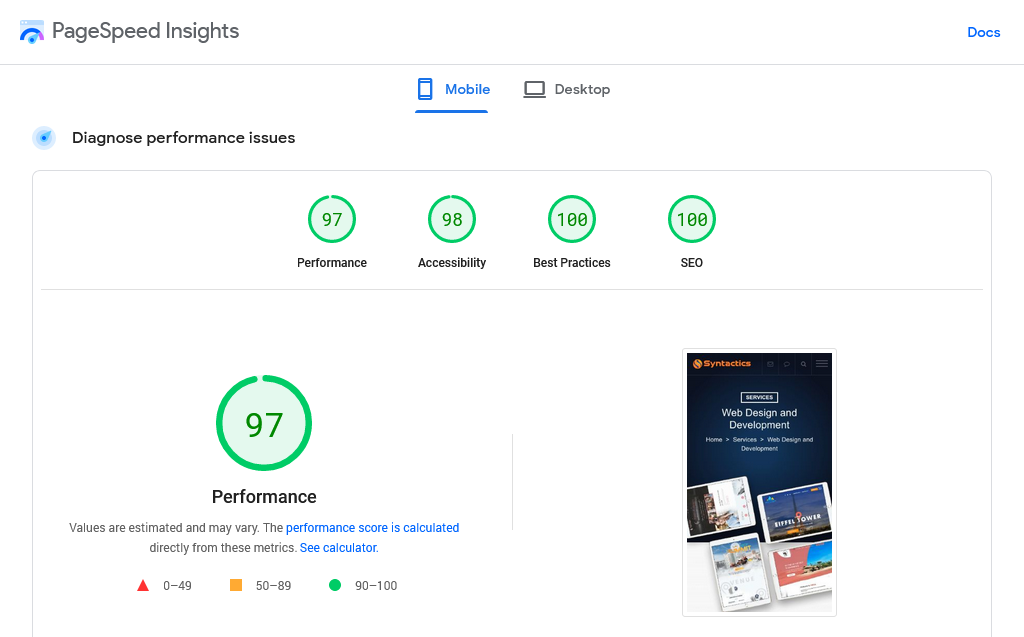
Performance Score
The PageSpeed Insights tool will score your site out of 100. Of course, you can aim for and achieve a perfect score, but this doesn’t necessarily mean your website will be the fastest among your competitors.
So, you can have a fast load speed even if the tool doesn’t score your site a perfect 100. Visitors can still land on your pages and view content within a few seconds. You can count on the Insights tool’s recommendations to help you achieve this.
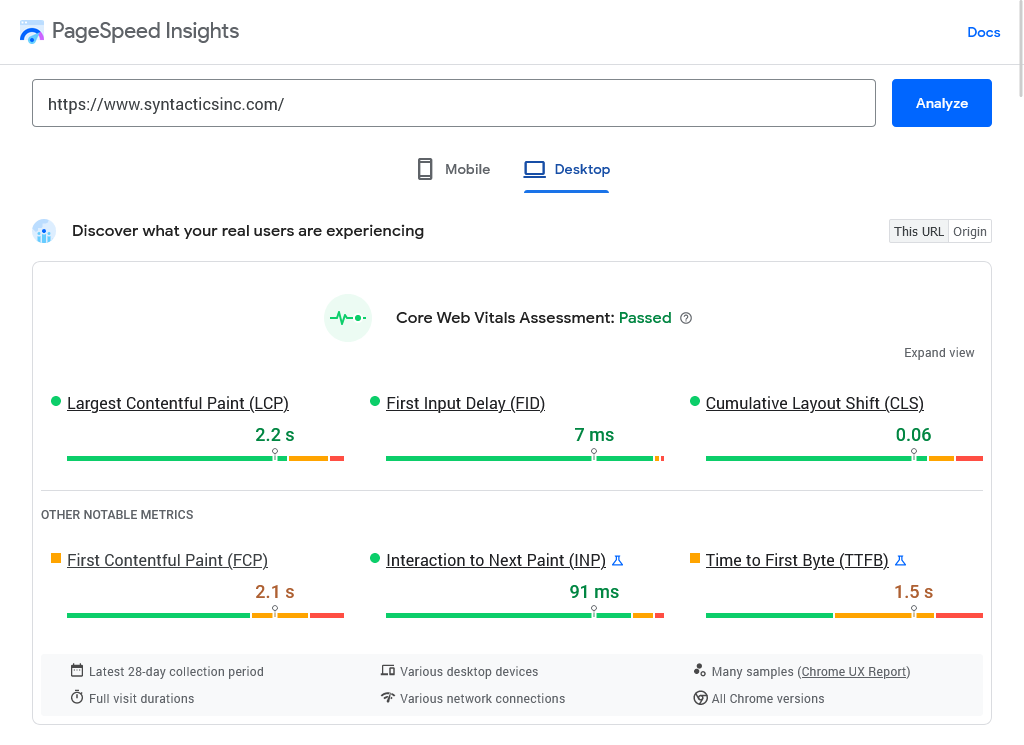
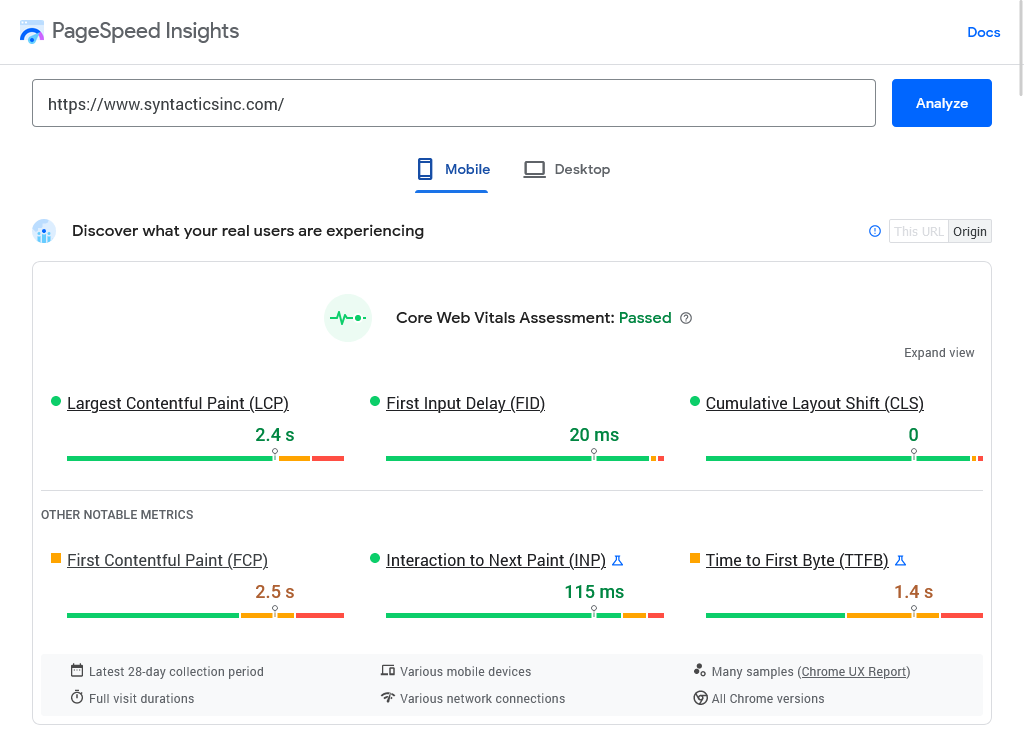
Field Data
Field Data comes from actual performance data from the Chrome User Experience Report or CrUX. So, it finds obstacles to your website visitors from converting. Field Data offers the following metrics:
- First Contentful Paint or FCP, or the time it takes for the first asset to load, whether it’s text or an image.
- Largest Contentful Paint or LCP. This refers to the loading time for the largest image or text asset.
- First Input Delay or FID, or how long it’ll take for the browser to respond to the visitor’s first input.
- Cumulative Layout Shift or CLS. This metric measures any page movement via the viewport.
It’s also vital to note that LCP, FID, and CLS make up your Core Web Vitals.
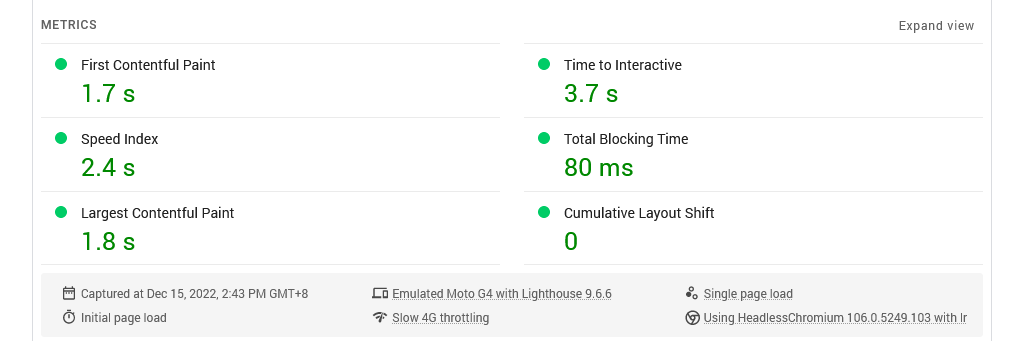
Lab Data
You gain Lab Data from simulations. It also finds performance issues and offers suggestions. On top of FCP, LCP, and CLS, Lab Data lets you check out these metrics:
- Speed Index or SI. This metric refers to how long it takes for the content to appear as the page loads;
- Time to Interactive or TTI, or how long until a page becomes fully interactive; and finally,
- Total Blocking Time or TBT. This metric combines the FCP and total interactivity.
Aggregate Performance Scores
Previously, Google PageSpeed Insights would calculate a score with performance metric weights. But with its new features, you get an aggregated score that matches a particular color.
If your score is 49 and under, you get a red, which corresponds to a Poor score value. An Average score, highlighted in orange, is between 50 to 89. Finally, Good scores are in the 90 to 100 value range and are colored green.
Regardless of your scores, website visitors are more focused on better User Experience. As long as your website loads within three seconds or less, it can meet the needs of visitors.
So, here are crucial ways to speed up your site’s mobile version and gain higher PageSpeed Insights Scores.
How to Achieve Better Google Mobile PageSpeed Insights Scores
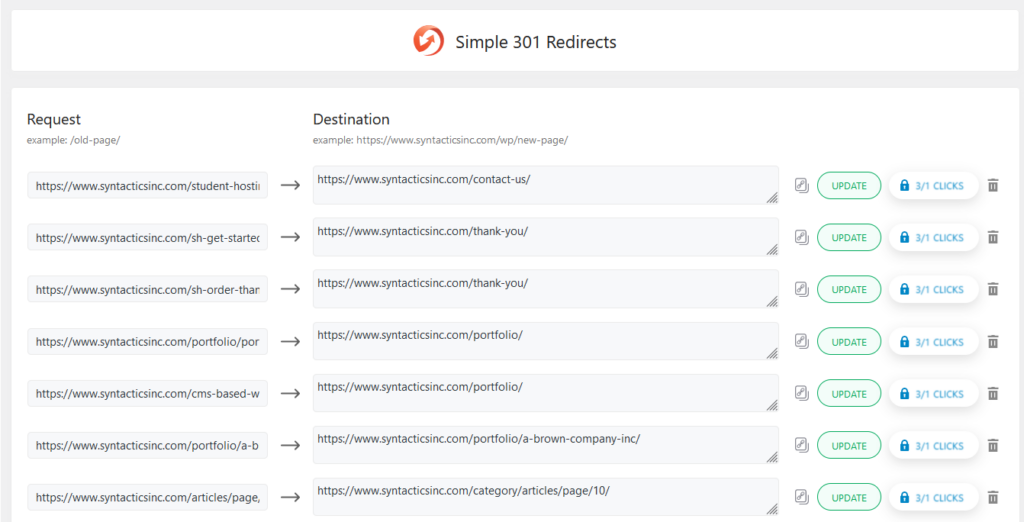
Avoid Utilizing Too Many Redirects
Post-click landing page redirects send a site visitor from one page to another. In addition, you can redirect a user by clicking on links or ads and submitting forms. As your site grows and evolves, you’ll need to use redirects more.
Unfortunately, redirects halt page rendering processes, adding more seconds to your loading time. Also, redirects increase Time-To-First-Byte — the time between a request to the website server and when the first data byte is sent to the requester. Thus, too many redirects can cause a site to slow down. So, it’s vital to minimize unnecessary Redirect Links to cut down on time.
To ensure great UX and high SEO rankings, your redirect visitors must be smooth and quick.
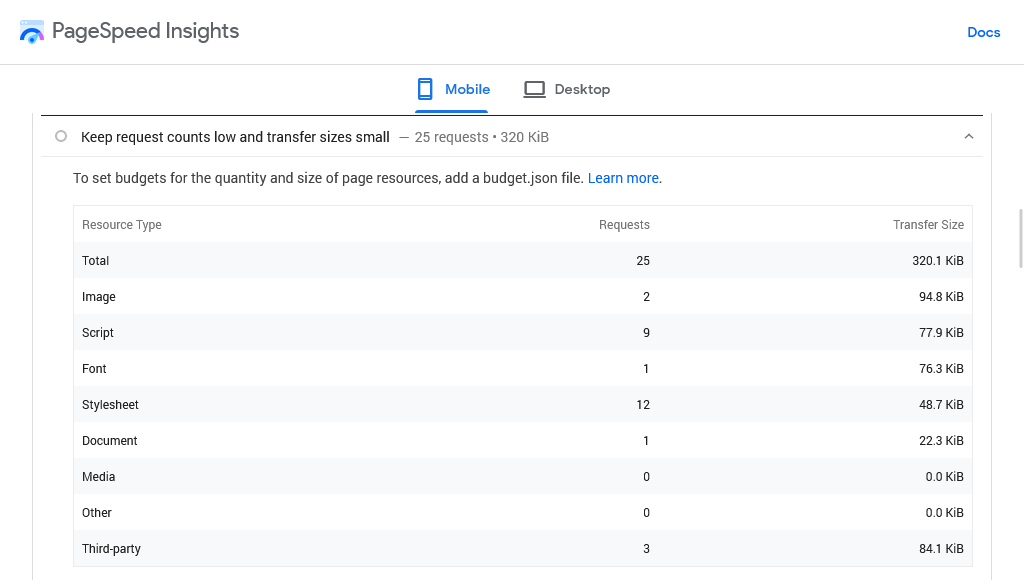
Minify or Compress Your Site Code
Minification will remove unnecessary spaces, characters, and duplicated data. As a result, minifying CSS, HTML, and JavaScript files reduce their sizes. So, you improve your page load speed by minifying your code in your site’s backend.
You can manually minify the code or use compression tools. But if you’ve got a WordPress site, you can use plugins that automatically minify code. Examples of these include Autoptimize, HTML Minify, and WP Rocket.
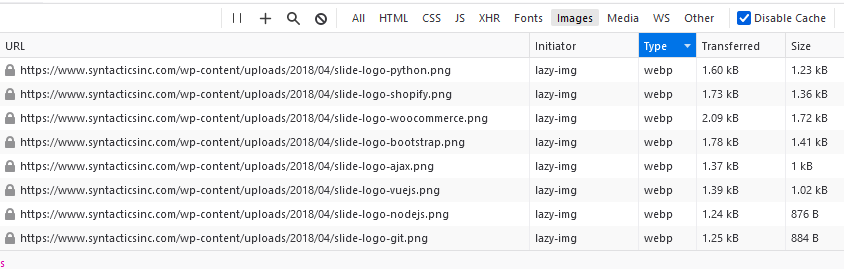
Prioritize Immediately Visible Content With Lazy Loading
Above-the-Fold content is the part of a website that’s immediately visible before you scroll down. Your site should prioritize loading this content within three seconds rather than taking the time to load all content on the page.
Thus, if you delay loading offscreen images until the visitor scrolls down to see them, you can reduce your site’s FCP and FMP.
As a result, you must improve mobile website performance with Lazy Loading, especially if your site is content-heavy. If you’re on WordPress, you can utilize the a3 Lazy Load or Autoptimize plugins.
Speed Up TTFB or Server Response Time
The server response time measures how long it browsers to get the first byte of data from the server. So, the longer the TTFB takes, the longer the page loading time. But, it’s vital to note that low TTFB isn’t equal to a quick site loading speed. Still, fast server response times mean excellent website performance.
Here’s a quick list of ways to speed up your server response time:
- Use a fast Hosting Service, WordPress or otherwise.
- Utilize a Content Delivery Network.
- Use browser caching.
- Find a top-quality Domain Name System provider.
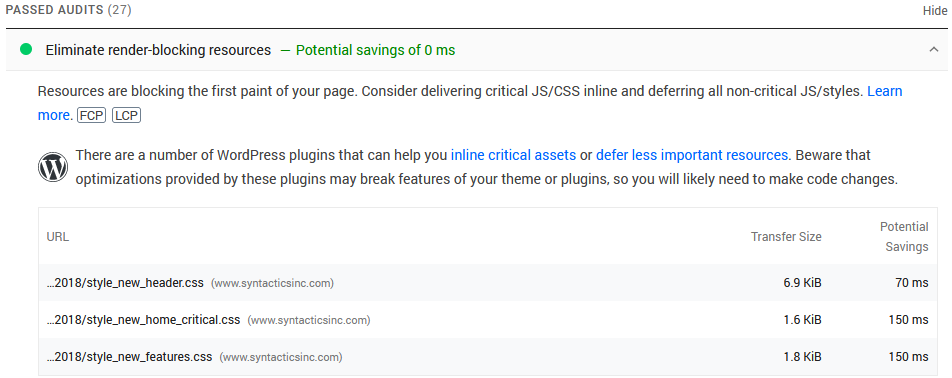
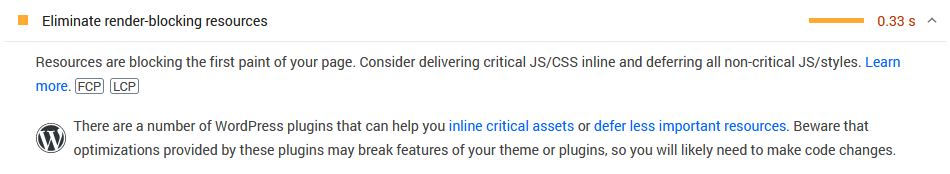
Remove Render-Blocking Resources
Render-blocking resources refer to images or graphics, and videos that can block web page rendering. Thus, visitors can’t see the content until the files have completely loaded.
You can check these resources with the PageSpeed Insights tool before optimizing them. Alternatively, you can load the files asynchronously.
Render-blocking resources can also include CSS, HTML, and JavaScript files which can block rendering. These files are static and critical for page rendering, and a browser should download and process them before the entire page can appear. But, of course, having too many of them above the fold will cause speed issues.
You can remove render-blocking resources with the following methods:
- minifying scripts;
- using appropriate HTML tags; and
- Inlining (for smaller sites) and Async and Defer (for larger ones).
Use AMP or Accelerated Mobile Pages
Accelerated Mobile Pages will optimize your site for mobile. It strips away unnecessary content, so your website loads more efficiently on mobile devices. So, its perks include:
- Loading site content faster;
- Allowing visitors to browse a simpler version of your site; and
- Letting mobile readers scroll between posts without leaving a page.
Because it eliminates the need to return to search results pages and wait for another website to load, AMP streamlines User Experience. Fortunately, they’re an open-source framework built on existing HTML, CSS, and JavaScript. Thus, you won’t have to worry about altering your website.
You can either create an AMP Page or use the AMP for WP plugin.
Prevent Large Layout Shifts from Occurring
Because of large layout shifts, page elements appear to shift unexpectedly. As a result, they interfere with a visitor’s User Experience. For instance, just before a mobile device user clicks on a button, image, or another website element, the screen shifts, and they end up clicking a different element than initially intended.
So, the website looks visually unstable, and it negatively impacts your PageSpeed Insights Mobile Performance score. Here are a few tips to ensure large layout shifts don’t happen to your site:
- Set image dimensions.
- Minimize layout shifts due to ads, embeds, and iFrames.
- Apply placeholders if there aren’t ads to display.
- Shift ad placements to the bottom of a page outside the viewport.
- Before loading the advertisement library, reserve the largest advertisement slot.
- Stop FOIT or Flash of Invisible Text.
- Avoid utilizing non-composited animations.
- Do not insert dynamic content over existing ones.
Allow Browser Caching or Use a WordPress Caching Plugin
A website loads files every time a user visits, but you can save time on this through caching. Browser caching remembers previous resources on a website, saving time reloading them when a visitor lands on your pages. Enable caching, and you can serve a static version of your site to visitors, improving your Google PageSpeed Insights Mobile performance.
You can manually set up caching if you didn’t build your site on the WordPress platform. Alternatively, accomplishing this is made easier with plugins.
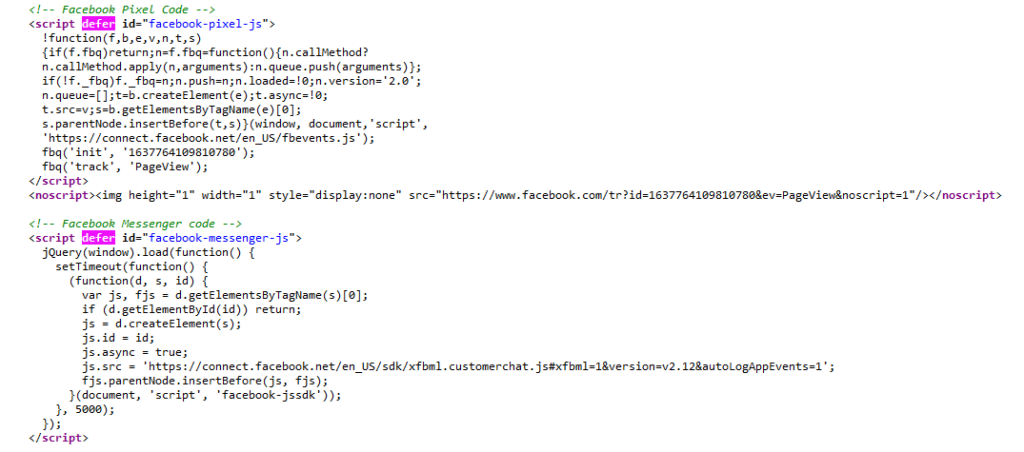
Set Inline Scripts to Defer Mode
If you defer inline scripts, they can work with third-party scripts. Inlining means incorporating CSS or JavaScript code into the HTML files. It’s best used for smaller websites.
So, excluding the inline-script tag and swiper script in the Delay Load JS Setting is critical. Still, you must remember custom scripts don’t work with it, and you can get around this by adding the inline JS Tag.
If your website is larger, on the other hand, you can apply Async and Defer. Because of the Defer attribute, scripts are downloaded during HTML parsing. But, they’re executed only after parsing is completed and in order of page appearance. The Async attribute will run the scripts once downloading is complete.
Additional Tips for Improving your PageSpeed Insights Mobile Score:
- Check on your HTML file sizes.
- Convert Images to WebP file formats.
- Utilize a Content Delivery Network.
- Use WordPress Themes that load faster.
- Use Native Lazy on your custom code or code blocks.
- Use Critical CSS to render above-the-fold content quickly.
- Avoid having a large DOM Size.
- Reduce Third-Party Scripts’ impact.
- Minimize your main thread work with browser caching plugins.
- Use the WordPress Debloat Plugin.
- Examine Your Website’s PageSpeed Insight Report.
Final Thoughts
Search Engine Optimization ensures that your website has a significant online presence. With SEO, your digital presence becomes more visible to Internet users. Thus, you gain plenty of organic traffic.
A critical part of getting high SEO rankings involves ensuring your site’s Core Web Vitals performance is as high as possible. Fortunately, there are many ways to increase your site’s speed, such as reducing page size. But Google PageSpeed Insight reports can help you achieve quick loading times.
With an excellent Google PageSpeed Insights Mobile Score, you can be sure your website’s performance is top-notch. A Website Developer from the Philippines can ensure your site is optimized for mobile.
































Comment 0