
Why a Hero Banner is Better than a Hero Slider
Sliders, also known as carousel images, are auto-playing galleries. However, sliders can hurt your conversions and SEO instead of helping them. So, why is using a Hero Banner on your website more advisable than a Hero Slider?
When a person lands on your website for the first time, it’s critical to make a lasting impression. Thus, you can count on a Web Development Company in the Philippines to add attention-grabbing visuals and contextual information. However, though sliders can add visual excitement to your webpage, they can slow down your website.
Your business site is a crucial component of your brand’s digital presence, alongside your business Social Media accounts. After all, it’s the summation of your business and its products or services in one place! In addition, its copy, graphics, and functionality work together to communicate your brand’s personality to website visitors.
Thus, you must ensure no element on your site causes users to bounce away. Both banners and sliders can be exciting additions to your home page or Landing Page. Still, there are many reasons one is preferred over the other.
Hero Banner vs. Hero Slider: Why Prefer One Over the Other?
The first elements that load on your webpage are a dominant part of their first impression. Thus, every aspect of your page should work in harmony according to your branding. It’s the best way to communicate your brand, goals, and the products and services you offer to consumers.

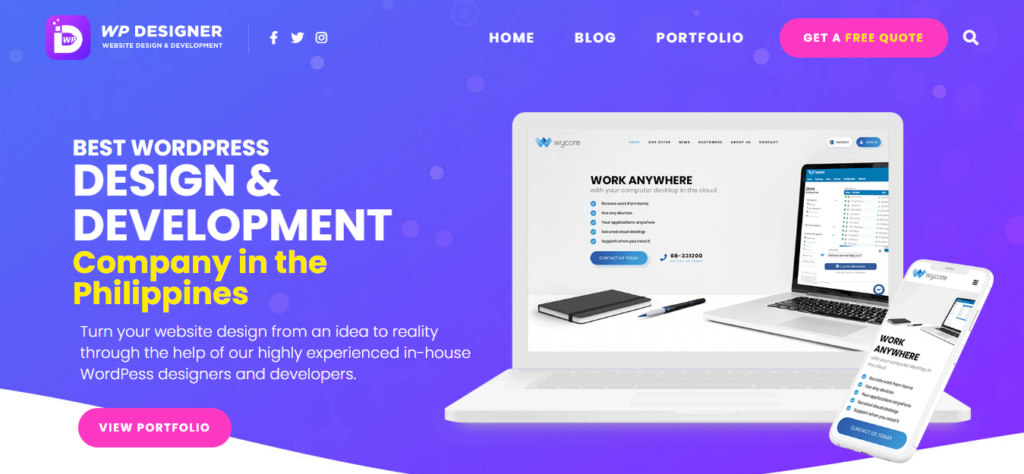
Hero Banners and Sliders are generally found in the same area, between the navigation bar and your content. Firstly, a Hero Image or Banner is often a single background image with a moderate amount of copy. Also known as a Hero Header, it communicates vital information to website visitors at a glance, including your Call-To-Action.

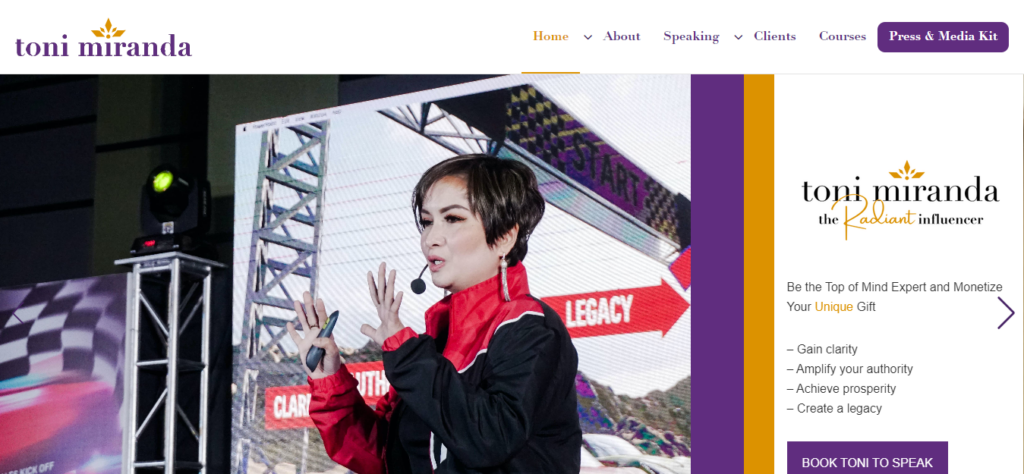
Source: Toni Miranda.
On the other hand, a Hero Slider is a webpage section that automatically goes through several slides or images. While this can make your site feel more dynamic, sliding animations not triggered by a user may be distracting.
There are several other reasons why sliders aren’t advisable for your business site.
The Cons or Disadvantages of Hero Sliders
It’s natural to want to capture audience interest in a few seconds. However, using a slider on your home- or Landing Page might backfire. Sliders mean continuous, unprompted motions, which can be startling or annoying to users.
Sliders may seem like a marvel of design and functionality. However, Search Engine Optimization Specialists and Web Designers don’t think so. The animation can take away focus from making intended target actions. After all, slider images might slip past website visitors’ eyes before they’ve finished absorbing essential information on your brand.
Too Similar to Banner Ads
Hero Sliders resemble banner advertisements in terms of size and position. In addition, they can continuously change appearance like banner ads. Thus, people might think of your slider as an advertisement and ignore it entirely.
Banner blindness happens when consumers are constantly exposed to banner ads on the Internet. “86% of people can’t remember” the last digital banner advertisement they saw.
This means that businesses must hire a Web Development Company in the Philippines that can attract more site visitors with a website Hero Image.
Too Much Information Can Overwhelm Site Visitors
When website visitors land on your page, the elements that fill their immediate view should convey your brand personality and message. However, you mustn’t overdo it — dumping too much information on your business can confuse and frustrate them.
In addition, adding too many special offers or messages to your sliders can overburden your users with information. So, naturally, an overwhelming slider may also contribute to banner blindness.

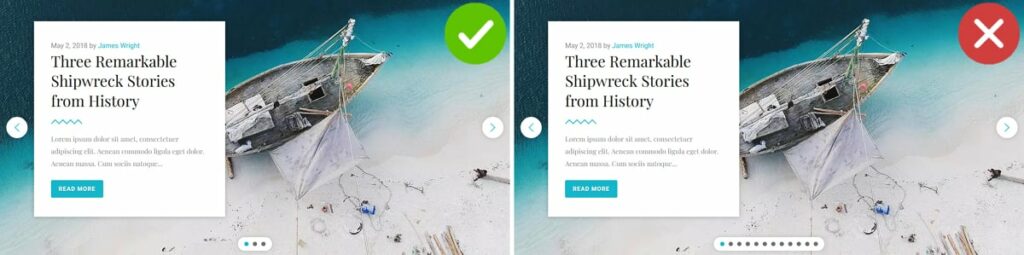
Source: Smart Slider.
Provides a Poor User Experience
The main point of User Experience or UX is giving the visitor control over their experience. Unfortunately, Hero Sliders provide poor usability because they move automatically. While this can showcase more information about your brand, the auto-rotation or fading effects can be distracting.
A business website has a handful of seconds to hook a user’s attention. Poor UX can irritate website users to the point of bouncing away. Also, some users cannot read the information on a slide before moving on to the next one. In addition, sliders may have navigation icons that are too small or blurry, so users might have difficulties interacting with them.
Like many other Web UX Design Challenges, sliders can contribute to user frustration.
Responsiveness Difficulties — on Desktop and Mobile
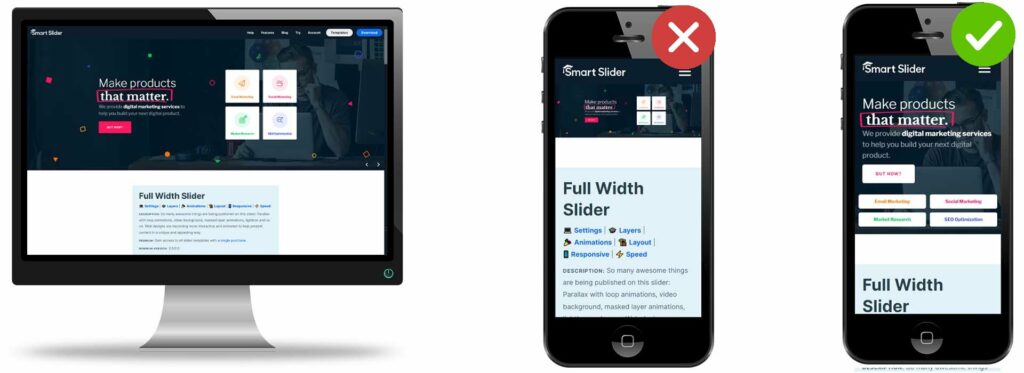
On top of slider images being difficult to absorb, they may also lack mobile-responsiveness. For instance, mobile images and font sizes are smaller than desktop sizes. Accessibility difficulties can contribute to user frustration.
Unfortunately, there aren’t many plugins or extensions to ensure your slider has responsive design and functionality. Still, mobile devices are more responsible for site traffic than desktop devices. Not only that, but Mobile-First Indexing means that search engines prioritize a website’s mobile version over the desktop one.
Thus, a Web Development Company in the Philippines can use a responsive, mobile-optimized Hero Banner to make a sterling first impression on users. After all, it’s preferable to a slider, which can be poorly-optimized in comparison to a banner.

Source: Smart Slider.
Slows Down Page Load Speed
Hero Slider images also raise another concern: heavier JavaScript and CSS code. As a result, this can slow down not only your images’ loading time but your pages’ overall loading time. Such an issue also poses problems for your mobile audience.
Your website has a small window of time to load all page elements and get a user’s attention. However, you’ll lose out on users if that time is spent watching images and text load. Google aims to provide a seamless experience to its users. It’s the reason why UX is a crucial factor in ranking your site in Search Engine Results Pages.
Sliders may negatively impact the following UX elements:
- Largest Contentful Paint or LCP. This element deals with loading performance. LCP measures the amount of time it takes for the top fold’s largest element to load.
- First Input Delay or FID evaluates how long it takes for the webpage to achieve interactivity for users.
- Cumulative Layout Shift or CLS will quantify how much content shifting occurs during loading.
Hero Sliders Cause SEO Issues
Search Engine Optimization doesn’t stop at using the right keywords in your content. Your website’s structure also contributes to SEO, which means your sliders can negatively affect your SERP rankings. In addition, your page elements should be understandable to Google’s bots so they can properly crawl and rank your pages.
However, achieving better SEO can be difficult with sliders. Instead of adding copy to the slider image, you need to add it over your image. Otherwise, the text will be unrecognizable to Google. Still, adding copy over your image means ensuring the content lines up correctly while remaining responsive.
Additionally, some sliders may cause you to use an H1 heading. But, every SEO Expert knows it’s vital to avoid utilizing multiple H1 headings.
Reasons Why a Hero Banner is Better than a Hero Slider
The banner fills the screen or at least a large part of it with an image. Thus, Hero Image designs are vital as an expression of your business. Also, Hero Headers have various benefits, including quicker page load speed and better SEO standing.
Here are all the ways a banner by a professional Web Development Company in the Philippines can contribute to high Conversion Rates:
Gets Website Visitors’ Attention
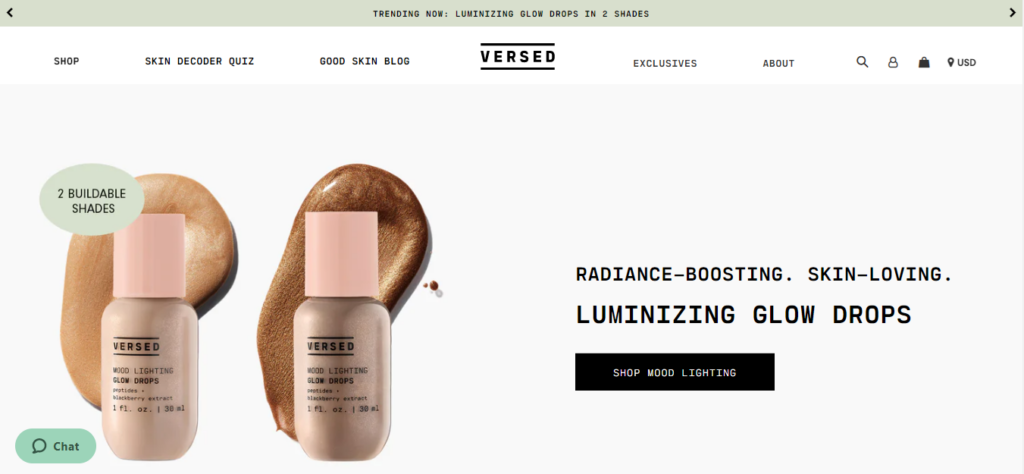
A Hero Banner will be vital to getting users’ attention and making the perfect first impression. With excellent design and responsiveness, you can take advantage of visual perception. A visually appealing banner will convey information and emotions that fit your brand without overwhelming website visitors.

Source: Versed Skin.
Your banner’s images, colors, and overall design will convey your brand’s message to users. For instance, is your business working toward a good cause? Then your banner can express your philanthropy through design. As a result, the Hero Image will influence people to learn more about your business.
Thus, with an attractive, enticing banner, website visitors will scroll through the page. They’ll interact with elements to find more information to satisfy their curiosity.
Provides Contextual Information About Your Brand
Your banner is necessary for impressing people who land on your web pages. However, once you’ve piqued users’ interest, you should share more information about your business and what you can offer them.
A Web Development Company in the Philippines can use a Hero Image to establish its brand and share its mission or goals with visitors. Of course, your banner can talk about your business’ products or services through imagery.
Images or text with images sprinkled in will interest people more than reading plain text. Thus, you can effectively showcase the benefits of your products or services through the image. Then, you can lead site visitors to interact with the rest of your pages.
The banner can effortlessly inform users through its visuals to save time while putting your brand’s best foot forward.
Promotes Your Brand’s Identity
In addition to being aesthetically pleasing and informative, the banner can also improve brand recognition! Your brand logos, color palettes, fonts, and other graphic design elements are part of your brand identity. All these elements can be found on your website and, thus, your Hero Banner.
As a result, exposure to your brand elements significantly contributes to brand recognition. Also, high-resolution images add value to your banner. Conversely, blurry or stock images can seem unprofessional and lessen your brand’s credibility with website visitors.
You can add your CEO, founder, or another influential person to your banner to promote your brand identity. The Hero Header may even include images of your employees, to humanize your brand to website visitors! But if a celebrity or influencer endorses your business, you can put them front and center on your banner.
Persuades Users to Interact, Thus Boosting Engagement
In addition to exciting visuals, interactivity is a huge draw for many consumers. Therefore, your webpage elements should entice people into interactions. So, Interactions between the user and the website are critical for increasing Engagement Rates.
The longer visitors stay on your website, the more they can engage with your links and CTA buttons and links. They can then navigate to pages or destinations that will satisfy their curiosity.
As a result, with a compelling Hero Image, a Web Development Company in the Philippines can entice site visitors into doing desirable actions, such as the following:
- consuming informative blog content;
- signing up for a subscription or account;
- selling a product or service, etc.
Excellent Image Quality and Fast Loading Time
When creating a Hero Image, you must utilize images that summarize your brand. These images should be clear and visually appealing to website visitors, otherwise, you’ll lose user engagement.
When creating the perfect Hero Image, it’s vital to ensure that the design fits multiple devices and screen resolutions. For example, a large image may look crisp on desktops but too cramped on mobile.
It’s also necessary to ensure that the text on your banner remains clear and legible on all devices. Lastly, your Hero Header or Image should be optimized, so it doesn’t cause your web pages to load too slowly.
Boost Your Site’s Conversion Rates
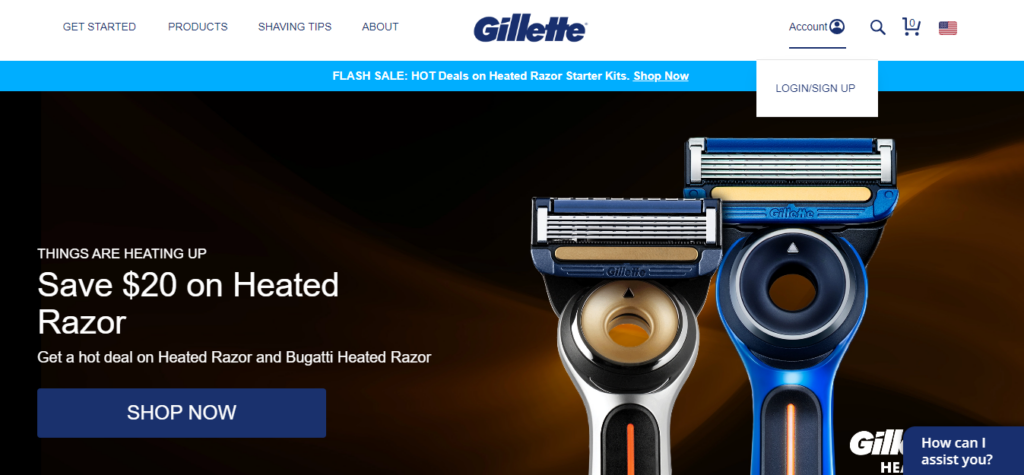
There are plenty of Web Design Strategies for improving your conversions. For instance, an attractive banner can increase your Conversion Rates. You must properly convince users through various pleasing webpage elements. Thus, they will want to scroll through your page to find content or destinations that satisfy their thirst for knowledge.

Source: Gillette.
Well-designed pages act like a map leading users to key links or buttons containing informative content. Often, this content relates to your brand, products, or services. However, it’s vital to ensure that the design provides a seamless UX to keep people engaged with your site. As a result, your site will have boosted Conversion Rates.
Final Thoughts
All your website’s page elements work together to represent your brand identity and convey a message to users. You can also count on these elements to draw in users and persuade them to stay on your pages longer. It’s a critical way to ensure that they interact with your content.
However, a Hero Slider, which is a gallery that automatically changes displayed images, may do the opposite. Firstly, unwarranted movement or animation can distract users, thus contributing to a poor User Experience. Second, slider images might slip past website visitors’ eyes before they’ve finished absorbing essential information on your brand.
But on the other hand, Hero Banners or Images have various benefits, including:
- providing an attractive representation of your business;
- high-quality, full-width images that scale to a device’s screen resolutions;
- quicker page load speed; and
- better SERP rankings.
With a Hero Header, your business site won’t have any of the frustrations of slider images. As a result, website owners should use a Hero Banner over a Hero Slider. A Web Development Company in the Philippines can help you save the day — and your website, too.

















Comment 0