
Speed Up WordPress: Convert Images to WebP
A website must load in a matter of seconds. You can accomplish this by ensuring that your image files — the heaviest objects or files on web pages — are optimized for speed. But, you can achieve this by converting PNG or JPG image files to WebP.
Adding images to your website can help retain people’s attention. So, you can rely on exciting visuals to lead your website visitors down through your pages. When used in blogs, they can help break up text into more manageable blocks. There are many perks to using media files on your website, but larger files mean more loading time.
Image Optimization methods can benefit your SEO. After all, reducing file size can positively impact your pages. If a website doesn’t load in three seconds or less, then a visitor may bounce away from the site. Because of slow loading speeds, your website will lose out on conversions and sales.
For many website owners, part of ensuring their website reaches as many of their intended audience as possible requires loading speed optimization. Fortunately, with the right tool, you can convert JPG or PNG files to WebP.
What is the WebP Image Format?
WebP (short for Web Picture) is an image format that Google introduced as early as 2010. It offers lossy and lossless compression that exceeds that of JPGs and PNGs. AVIF formats also provide excellent quality and reduced sizes. Thus, WebP and AVIF files allow visitors to access the website faster using less cellular bandwidth!
Having image files in these formats won’t cause too much strain on your website’s loading time. Of course, the best part of using WebP files is that you save on space without sacrificing image quality!
Fortunately for website owners, WebP file formats are supported by the following browsers:
- Google Chrome
- Microsoft Edge
- Mozilla Firefox
- Opera
- Safari
So, when an image is converted from PNG or JPG to WebP, the file size is significantly decreased. For instance, Google discovered that WebP lossless image files are 26% smaller than PNGs. But, on the other hand, its lossy image files are 25 to 34% smaller than JPGs.
How WebP Files Can Speed Up Webpage Loading Times
Because of the WebP format’s improved compression and light file sizes, even Google PageSpeed Insights advises website developers to use them. After all, images take up the bulk of a webpage’s size, so converting your media files to WebP is the way to go.
Website owners and developers can optimize several aspects of a website. But fortunately, even minor edits can improve page speed. Still, reducing image file sizes is the fastest way to improve your loading time. Also, it’s better to use file formats that preserve image quality.
But, overall, you need to optimize your website for a better Core Web Vitals score, which can help you achieve better search results rankings. The WebP file format is perfect for better page sizes, loading times, and improved SEO rankings. Additionally, an overwhelming number of browsers currently support the image format, which means great news for overall web page speeds.
Here’s how you can convert and add WebP images to your website.
Using Converter Tools to Convert Images from PNG or JPG to WebP
To convert images to WebP file formats, you need a converter or plugin, in the case of WordPress websites.
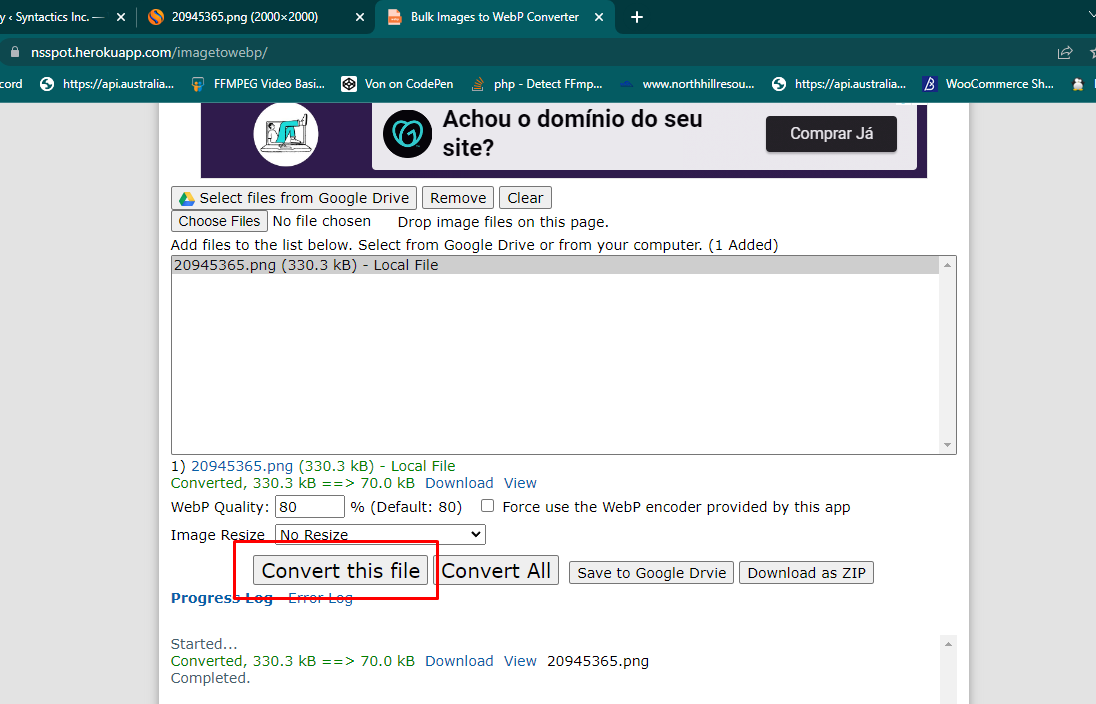
One reliable converter is this online Bulk Images to WebP Converter tool. In addition to JPGs and PNGs, you can convert BMP or GIF image files to WebP formats.
Fortunately, you don’t have to limit yourself to any tool as long as it results in faster website page speed!
Using Plugins to Convert Your Images to WebP File Formats
If you’re the type who wants to convert files on WordPress, there is an abundance of plugins for converting PNGs and JPGs into WebP formats. These can result in faster WooCommerce Websites.
WebP files allow readers to see a high-quality image file while ensuring fast load speed. The best examples of WordPress plugins that help you achieve this include:
- EWWW Image Optimizer
- Imagify
- ShortPixel
- Optimole
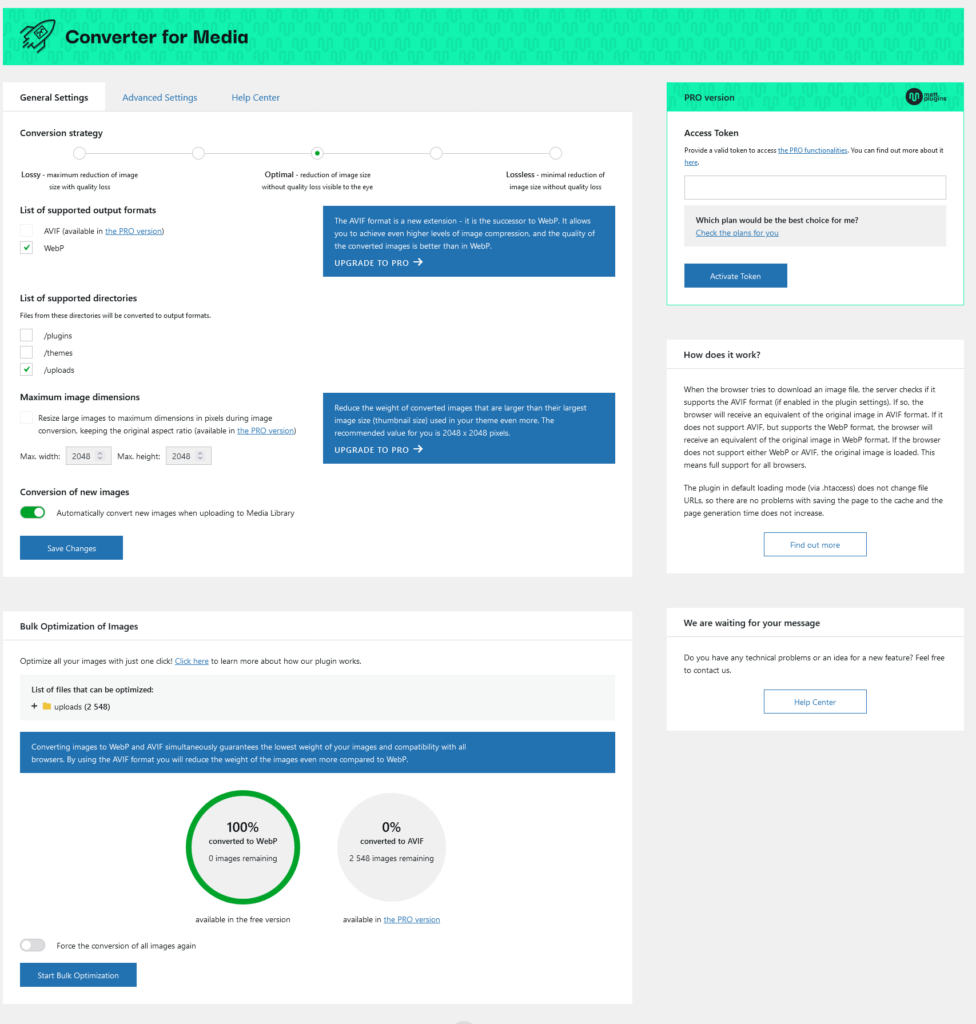
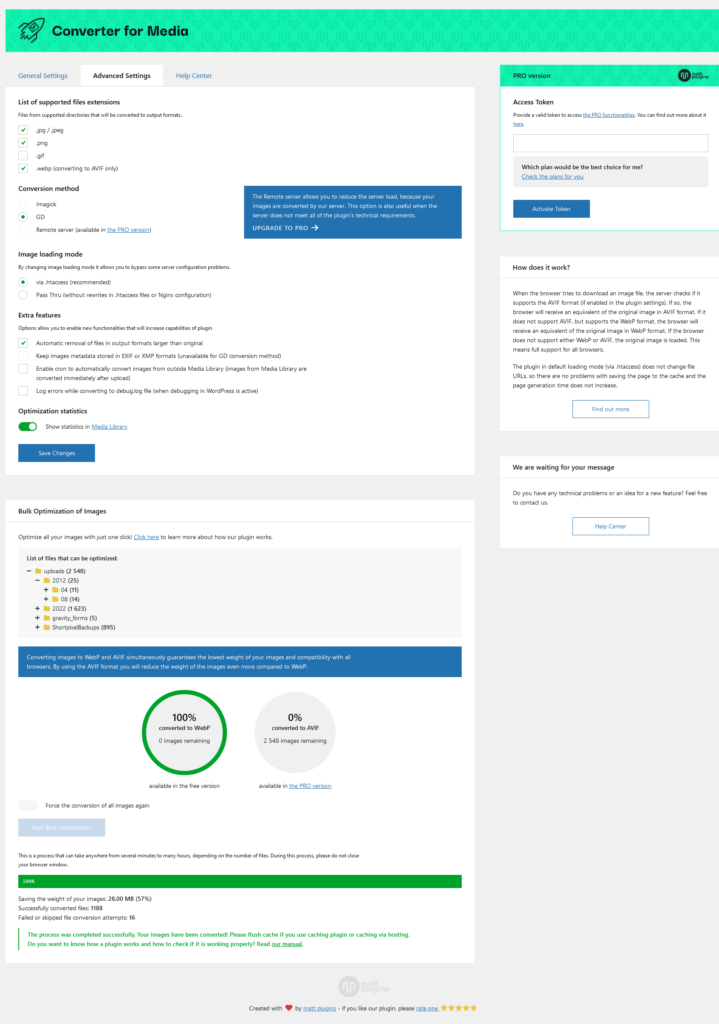
However, the Converter for Media WordPress plugin is perfect for optimizing images to WebP and AVIF formats. First off, Converter for Media is 100% free, while the previously-mentioned plugins are limited. For some, you have to pay to utilize them; others have free plans but limit how many files you can convert.
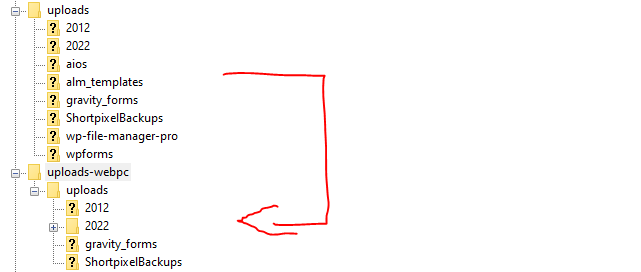
It’s preferred over others because it can convert Themes and Plugins. Lastly, the plugin can create a new folder for all WebP file versions.
Lastly, consider applying the Performance Lab plugin, as it converts JPG images to WebP. Not only that, but the Insights tool itself recommends using the plugin.
Naturally, the PageSpeed Insights tool provides critical website performance reports. But, the Performance Lab Plugin has modules focused on boosting site performance. Moreover, it lets you test the modules’ benefits before applying them to the site.
Adding Converted WebP Image Files to Your WordPress Website
Once you’ve converted the necessary files to your liking, you can upload images to WordPress.

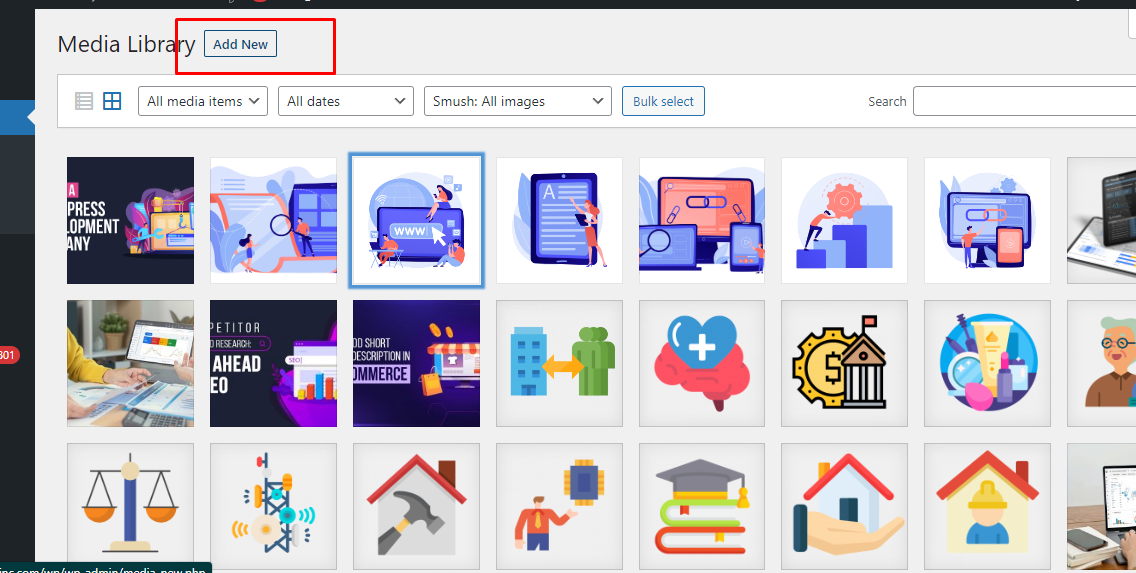
1. First, go to your WordPress Media Library.
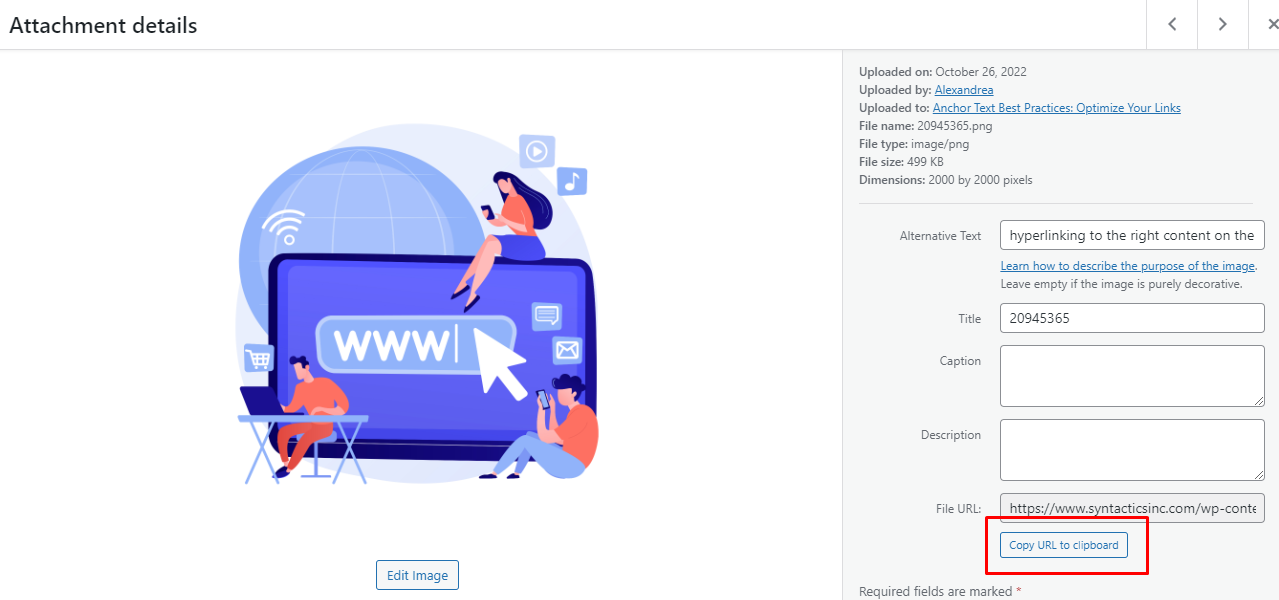
2. Choose an image file you want to convert. In the Attachment details section, you’ll see a File URL field. Below that, you’ll find an option to ‘Copy URL to clipboard,’ so click on it.
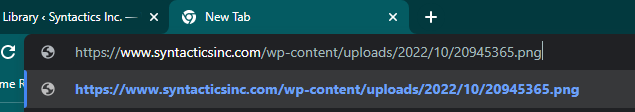
3. Then, paste the copied URL into a new tab and hit Enter.
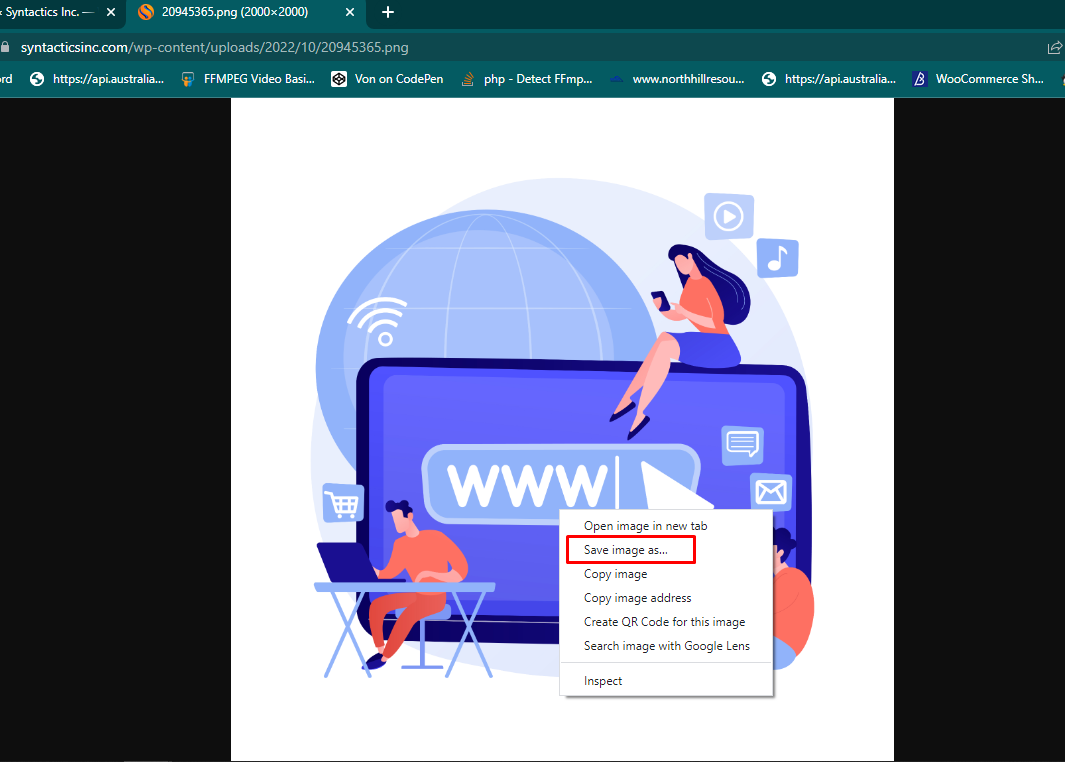
4. So, right-click on the image, and ‘Save image as…’
5. On the WebP Converter of your choice, upload the file and convert it.
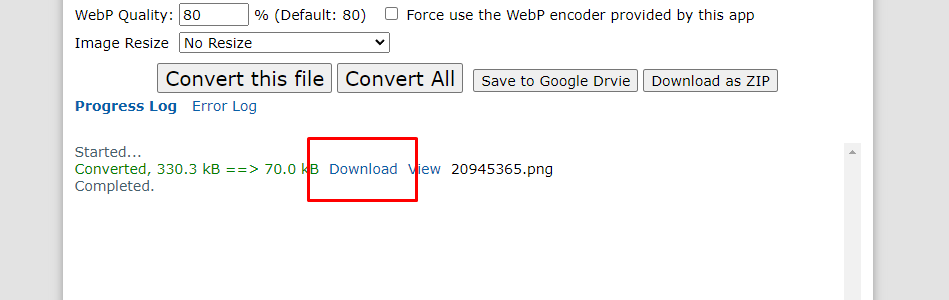
6. Next, download the converted file.
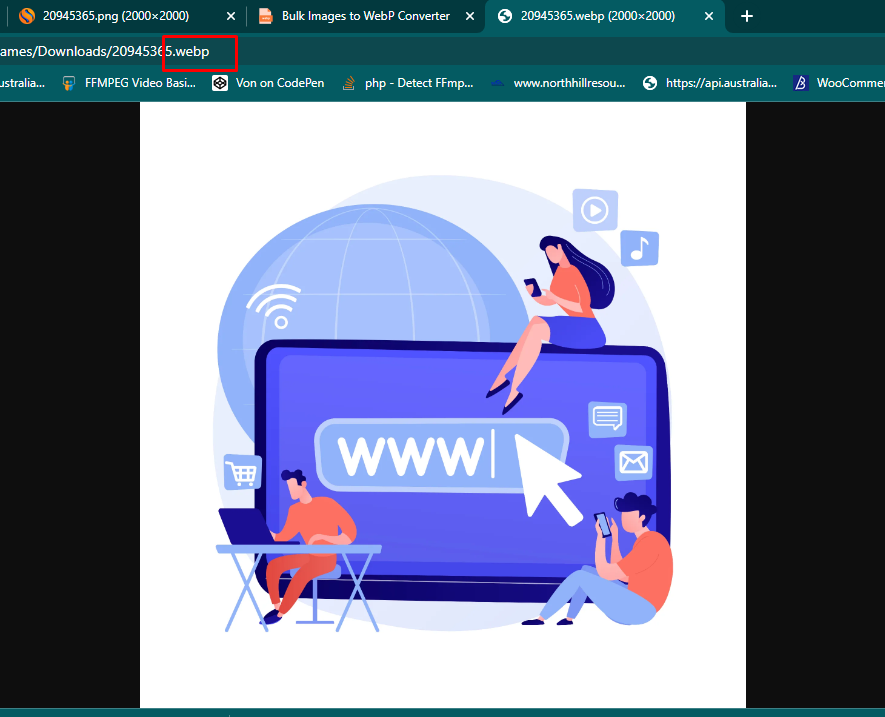
7. You’ll see that the image is now a WebP file.
8. Finally, you can get back to your Media Library and add the converted WebP file.
Final Results
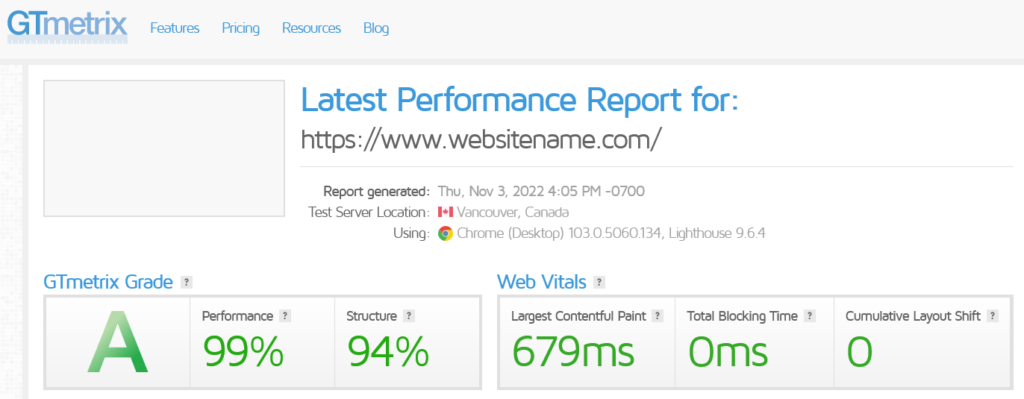
With all the WebP file format’s perks, you’ll see significant changes in your website performance once you’re done applying image optimization. For instance, the GTmetrix Performance Testing Tool will display these results:
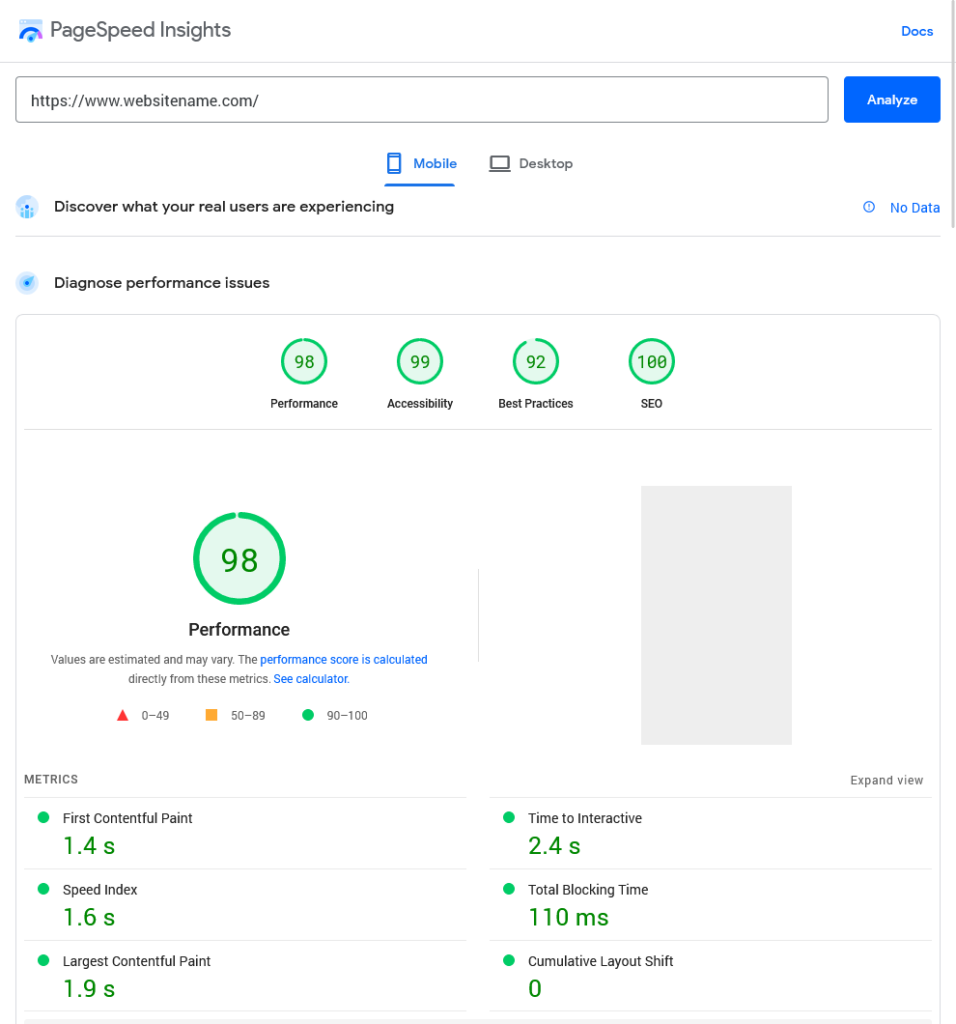
Additionally, when you check the Google PageSpeed Insights tool, you’ll find that your mobile website’s report looks more like this:
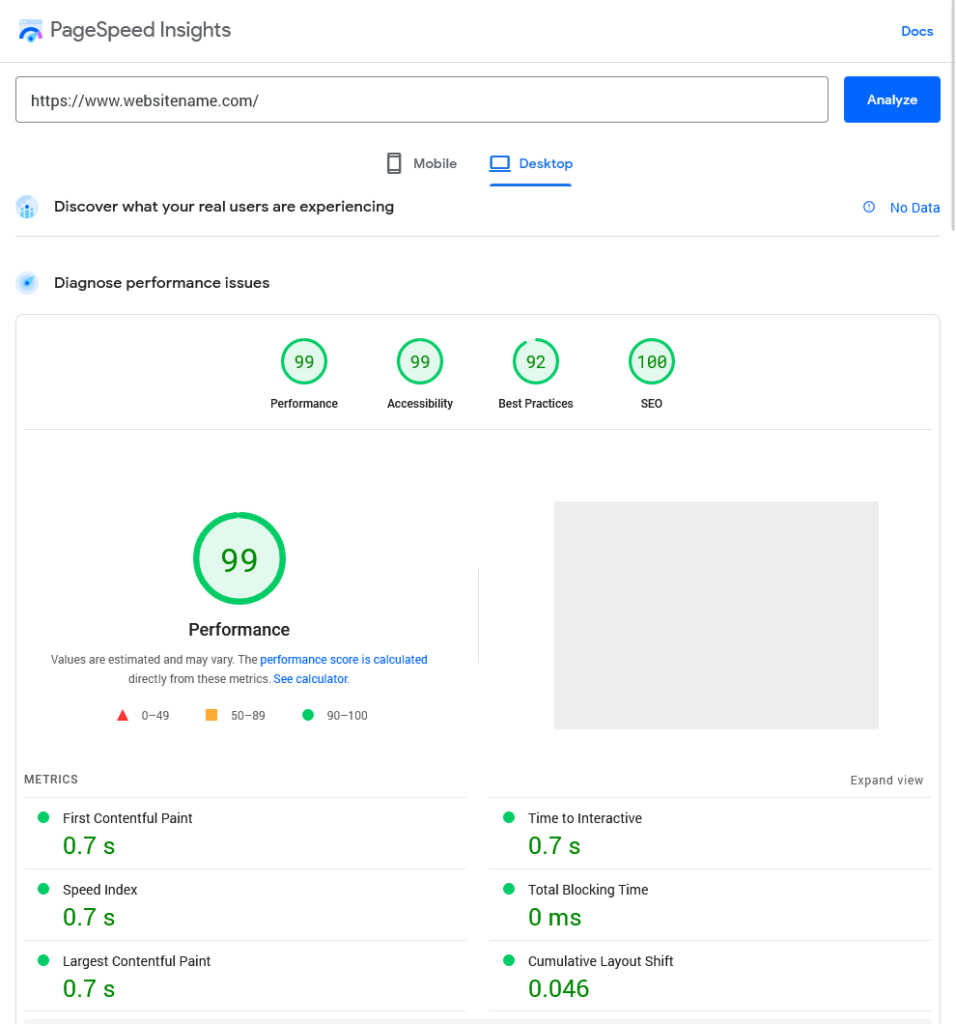
On the other hand, you’ll find that your desktop site’s PageSpeed Insights report looks like this:
Final Thoughts
Images are a huge factor in web page sizes, so reducing their file sizes is vital. Fortunately, WebP images developed by Google offer the same image quality as PNGs or JPGs. But, it boasts a significantly smaller file size, so visitors can see clear and attractive images if websites use this image file. In addition, with WebP files, the pages load in less than three seconds.
Using WebP file formats on your website can improve your page load speeds. So with a WebP converter — whether with a free online tool or a plugin — you can serve your website images in more modern formats.
So, website owners should consider speaking to a website developer from the Philippines who can convert JPG and PNG files. As a result, they can optimize your website’s Core Web Vitals for faster load times.






























Comment 0