
Faster, Safer, More Scalable: The Headless WordPress Advantage
Simplify content management and enhance UX with Headless WordPress. Explore its benefits to find your perfect website development solution.
Headless WordPress is a modern website development approach that offers greater flexibility and performance. It separates what the users see (front-end) and where content is managed (back-end).
Unlike traditional WordPress sites that rely on themes and PHP-based templates, a headless setup uses WordPress solely as a Content Management System (CMS). It delivers content via Application Programming Interface (APIs) to any front-end technology, such as React, Vue.js, or even mobile apps.
For business owners, this implies faster load times, enhanced security, and seamless multi-platforms, improving customer engagement and conversion rates.
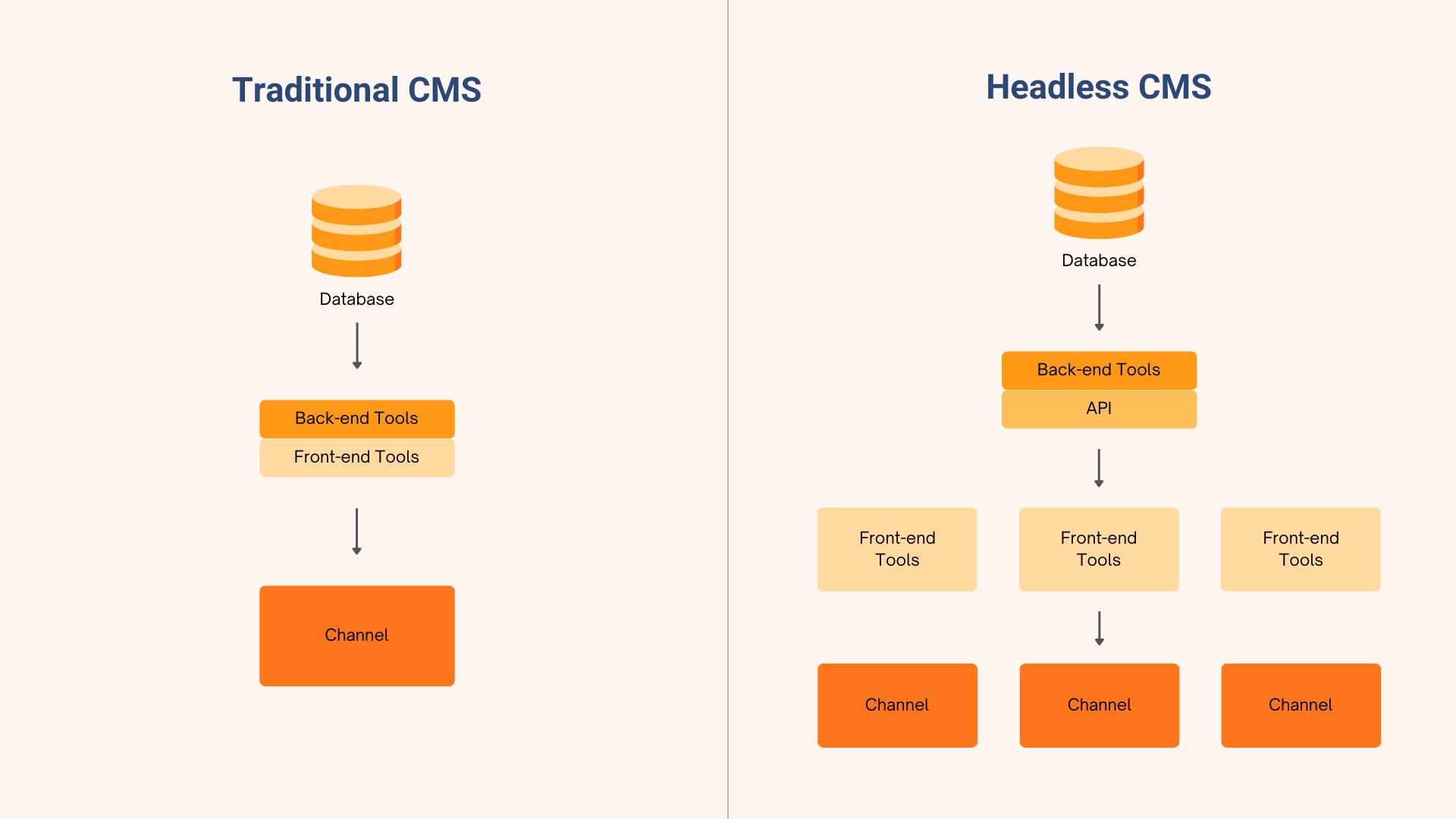
Traditional versus Headless WordPress
Key Takeaways
- 57% of businesses now use a headless setup, and 81% of them believe that not adopting headless could be left behind by competitors. [WPEngine]
- The term is called “Headless” because the head — which is the front-end — is detached.
- A headless approach is suitable for businesses needing customization, multi-platform content delivery, or high performance, such as eCommerce sites, media companies, and enterprises.
TABLE OF CONTENTS
Why Consider WordPress Headless for Your Business?
Common Use Cases for Headless WordPress
Integrating Headless CMS with Modern Front-End Frameworks
Best Practices for Headless WordPress Development Success
Why Consider WordPress Headless for Your Business?
Since WordPress only acts as a CMS, it stores and organizes your content but doesn’t control how it looks or behaves on the user-facing side. Instead, web developers use other technologies to build the front-end experience.
Here are the key benefits of using a headless approach for businesses:
Flexibility and Customization
This setup enables web developers to create highly customized, unique user experiences that aren’t limited by WordPress themes or templates. Thus, it allows you to design your website exactly how you want it to look or feel without being tied to WordPress’s default structure.
Faster Performance
Faster websites improve user experience, reduce bounce rates, and boost search engine rankings. In fact, WebFX reported that 70% of users said that the site’s speed has a significant influence on their buying habits.
In headless, the frontend is built separately, making your website load faster and feel smoother for users.
Multi-Platform Content Delivery
With headless WordPress, your content isn’t just for your website. It can be reused across multiple platforms, such as mobile apps, smart watches, kiosks, or even voice assistants (e.g., Alexa).
For example, you run an eCommerce store. You can use the same product descriptions and images on your website, mobile app, and social media channels — all managed from one place (WordPress).
Enhanced Security
You can also reduce the risks of cyber attacks targeting WordPress vulnerabilities. Hackers will have a more challenging time accessing your content because they can’t directly interact with the CMS through the frontend.
Future-proof Technology
Having a headless architecture makes it easier to adopt new tools and frameworks without rebuilding your entire system.
For instance, a new frontend framework becomes popular. Your expert WordPress developer can easily switch to it without changing your backend.
Common Use Cases for Headless WordPress
While it’s true that headless CMS offers numerous advantages, there are several factors to consider. Here are some common use cases:
Need a Highly Customized Website
If your business requires a unique, interactive, or visually stunning website, a headless approach gives you the flexibility to achieve that.
Building Multiple Platforms
If you plan to deliver content to various devices, headless WordPress ensures all platforms pull from the same content source.
Speed and Performance Are Critical
For businesses like eCommerce sites — where speed matters — a headless setup can significantly improve performance. According to BusinessWire, 73% of businesses are now using headless because of its ability to achieve faster load times and smoother user experiences.
Have Development Resources
Headless CMS requires more technical expertise than a traditional one. Work with a skilled WordPress development team to work well for your business.
Integrating Headless CMS with Modern Front-End Frameworks
Below is the step-by-step guide for WordPress Headless integration with modern front-end frameworks:
1. Set up Your WordPress Headless Backend
Install WordPress on your hosting provider or locally using tools like Local by Flywheel or XAMPP. Set up necessary plugins, such as WooCommerce for eCommerce or Yoast SEO for optimization.
Enable the WordPress REST API to provide access to your site’s posts, pages, categories, tags, and custom post types.
https://your-wordpress-site.com/wp-json/
Optional: You can use GraphQL instead of REST API by installing the WPGraphQL plugin. Once activated, you can query your WordPress data using GraphQL at:
https://your-wordpress-site.com/graphql
2. Connect to a Front-End Framework
Choose your front-end network based on your project requirements. The most widely used in modern web development are React and Next.js.
In fact, professional web developers can work on various front-end networks, including:
- React: Best choice for building interactive Single-Page Applications (SPAs).
- Next.js: Ideal for SEO-optimized Static Sites.
- Vue.js: Lightweight and beginner-friendly, excellent for smaller projects.
Once your WordPress back-end is ready, developers fetch data in your front-end application. They use WordPress REST API via the React app or WPGraphQL via Apollo Client or Urql to query data.
3. Build and Deploy Your Front-End
Using a modern framework, you can now build your front-end.
- React Example: Create a React app using (npx create-react-app my-app) or Vite. Use these code snippets to display WordPress posts.
- Next.js Example: This framework offers additional benefits like Server-Side Rendering (SSR) and Static Site Generation (SSG).
Once built, deploy it to a hosting platform:
- GitHub pages for simpler projects;
- AWS Amplify for scalable deployments, or
- Netlify or Vercel for React and Next.js applications.
Important Note: Your WordPress backend can remain hosted on platforms like Bluehost, SiteGround, or Kinsta.
Best Practices for Headless WordPress Development Success
For businesses adopting headless CMS, it requires strategic planning and execution with your WordPress development experts.
Here are the best practices for success:
Start Small
Begin with a low-risk section of your website (e.g., blogs, landing pages, or product listings). Use a hybrid approach and keep critical parts of your site on your traditional WordPress while testing headless for new features. This will minimize disruption to your live site and revenue streams.
Leverage Headless-Specific Plugins and Tools
Use Faust.js via WPEngine for simplified React/Next.js integration for handling authentication, previews, and routing.
For efficient data queries, utilize WPGraphQL to streamline GraphQL API setup. You can also use Advanced Custom Fields (ACF) to structure content in WordPress for easy front-end consumption.
These plugins and tools reduce development time and complexity while ensuring compatibility between WordPress and modern frameworks.
Optimize Content Structure for Headless
Plan your content model upfront — define custom post types, taxonomies, and fields in WordPress. To create structured, reusable content blocks, use ACF Pro or Custom Post Type UI. Also, expose only the necessary data to the front-end to avoid overloading APIs.
Clean, organized content ensures smooth integration and faster load times, which can significantly improve your SEO performance.
Prioritize Performance from Day One
Compress images in WordPress before they reach the front-end and implement caching and lazy loading for images. Using tools like Google Lighthouse or PageSpeedinsights can track and fix performance bottlenecks.
Prioritizing performance from day one speeds up your site loading and reduces bounce rates.
Secure Your Headless Architecture
Securing your headless architecture protects data and builds customer trust, especially for healthcare, finance, and eCommerce sites.
Lock down APIs with JWT (JSON Web Token) authentication or read-only access for public endpoints. Perform quarterly security audits on both WordPress and the front-end.
Choose the Right Hosting Stack
Specialized hosting minimizes downtime and latency. For example, a SaaS (Software-as-a-Service) company cut load times by 50% after migrating to Vercel.
Utilize headless-optimized hosting for WordPress backend, while deploying front-end on Jamstack platforms for global CDN (Content Delivery Network) needs.
Monitor and Iterate Continuously
Continuous refinement keeps your website competitive and efficient. Expert developers usually track performance with New Relic or Datadog and A/B test layouts and prune unused APIs quarterly.
Conclusion
Adopting Headless WordPress with modern front-end frameworks allows businesses to deliver exceptional user experiences while keeping content management simple and efficient. By following the best practices, you can achieve the following benefits:
- Use WordPress as a powerful CMS;
- Leverage modern frameworks for dynamic front-ends, and
- Build scalable, high-performance websites or applications.
Thus, a headless approach ensures flexibility, speed, innovation, and long-term growth. Experience what your website and digital platforms can do for your business. Collaborate with a professional WordPress design and development company from the Philippines — trusted for more than 20 years of excellent services.
FAQs About WordPress Headless
Is Headless WordPress good for SEO?
Yes. A headless setup can boost SEO by making sure your content is optimized and loads faster.
Who should use Headless CMS?
This approach is suitable for eCommerce sites, media companies, and enterprises.
Is Headless CMS worth an investment?
Yes, especially for businesses seeking greater flexibility, scalability, and multi-platform content delivery. Book a strategy call with us for smoother integration.




















Comment 0