
Top Web Design Trends to Look Out For in 2021
Web design trends for this year may not be the same as the previous years. Some trends may even resurface after having been dormant for a while. Others are a result of constant innovation in web design and technology. Thus, it is vital to keep up with these trends to maintain a modern and professional look to your site and effectively capture your target audience.
Now that a new year has come, it is time to review your current web design strategies and see if it still fits or not with today’s audience. Don’t worry. Not all things need to be changed or updated.
Top Web Design Trends in 2021
According to a 2020 study conducted by Statista, more than half of all website traffic all over the world come from mobile phone users. As such, today’s web design trends should consider its adaptability towards mobile devices, including laptops and tablets, by employing flexible web designs.
Here are a few honorable mentions for web design trends to look out for in 2021:
-
Animations
For the past few years, animation has become one of the most popular web design features. As such, you should expect that it will stay in 2021. So, take this as an excellent opportunity to explore the many ways that you can utilize animation when experimenting on your web design elements to make an ideal website.

Web design by Folio
Moreover, it is vital to know that the use of animated graphics is more than just enhancing your site’s aesthetics. With animation, you help catch user interest and motivate them to scroll further into your website. The proper use of an animated background helps you draw their attention to areas on your site where you want them to take specific actions, such as clicking your call-to-action button.
-
Asymmetrical Design
To give your site a fresh and unique look, you may want to follow an asymmetric layout in your design. The use of an asymmetric layout would create a more dynamic feel to your site. You can present web design elements with more freedom.

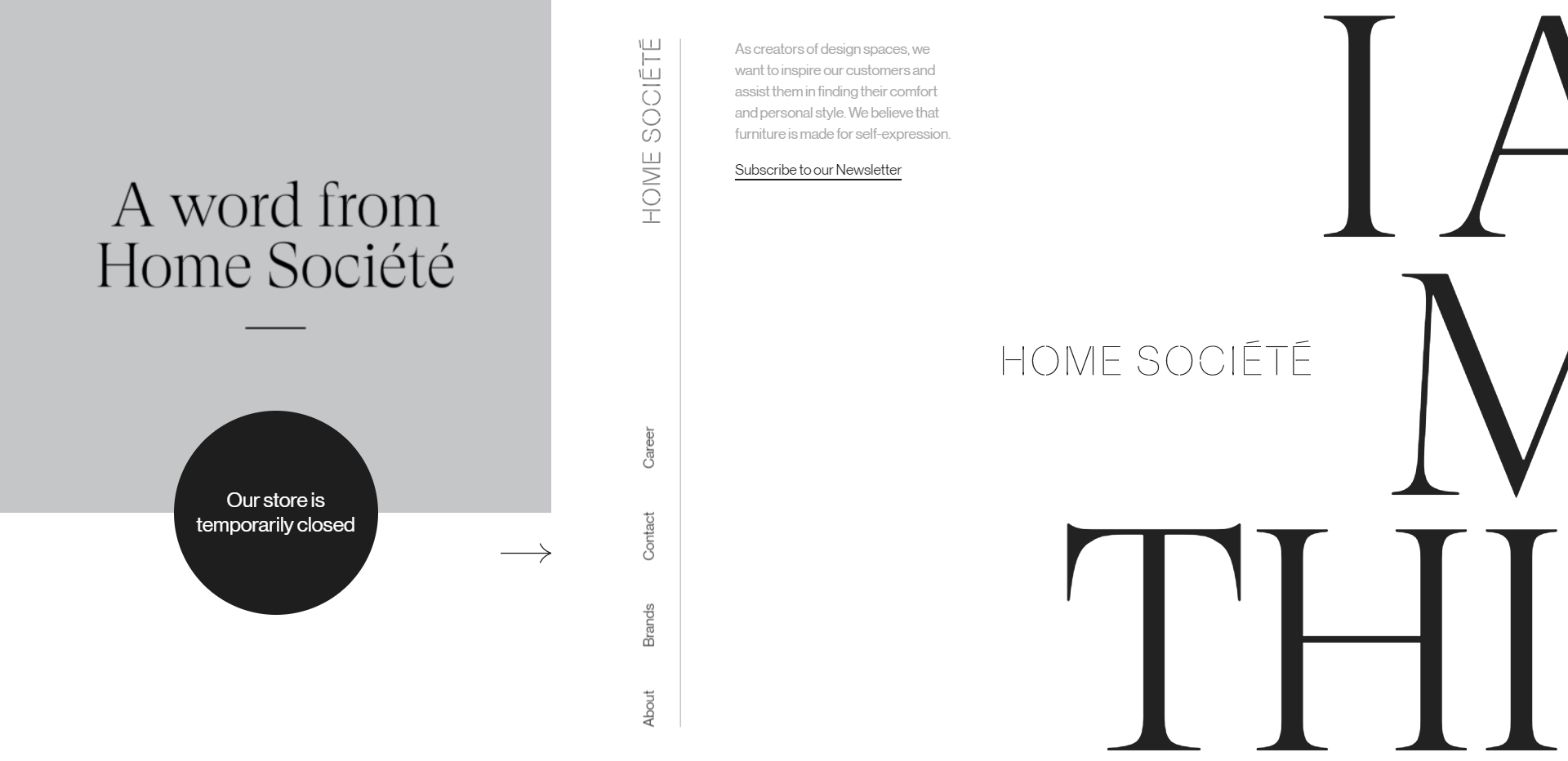
Web design by Home Société
Others may disagree that, when designing, you need symmetry to achieve balance. However, you can still create balance and harmony despite a lack of symmetry in the design. You can do this by trying out various combinations of your web design elements’ colors, shapes, sizes, and movements.
-
Black and Pastel Color Schemes
Another trend that surfaced recently is the use of night modes or dark versions of websites and applications. To go with this trend, you can use muted or pastel color schemes in your design to achieve a more calming and relaxing aesthetic for your sites. As such, you should start getting yourself familiar with the pastel family to try out various color combinations that would work best for your branding.

Web design by Davina Spriggs
If you choose to go completely dark, you may opt to implement black color schemes into your web design. Generally, black-themed websites give off a sleek, classic, and sophisticated look pleasing to the user’s eyes.

Web design by Benjamin Oberemok
-
Minimalism and Neumorphism
We know that minimalism has been around for some time already, and it has had its fair share of taking center stage. Minimalism keeps things simple by taking away unnecessary web design elements. Minimalist designs are ideal if you want to place full-screen sections on your website. If you choose to be minimal, use clean and readable typography by picking one or two family-style font sets. It would help if you also kept your paragraphs short and direct to the point. Then, remember to employ above the fold web designs to ensure that your visitors understand what your website is all about.

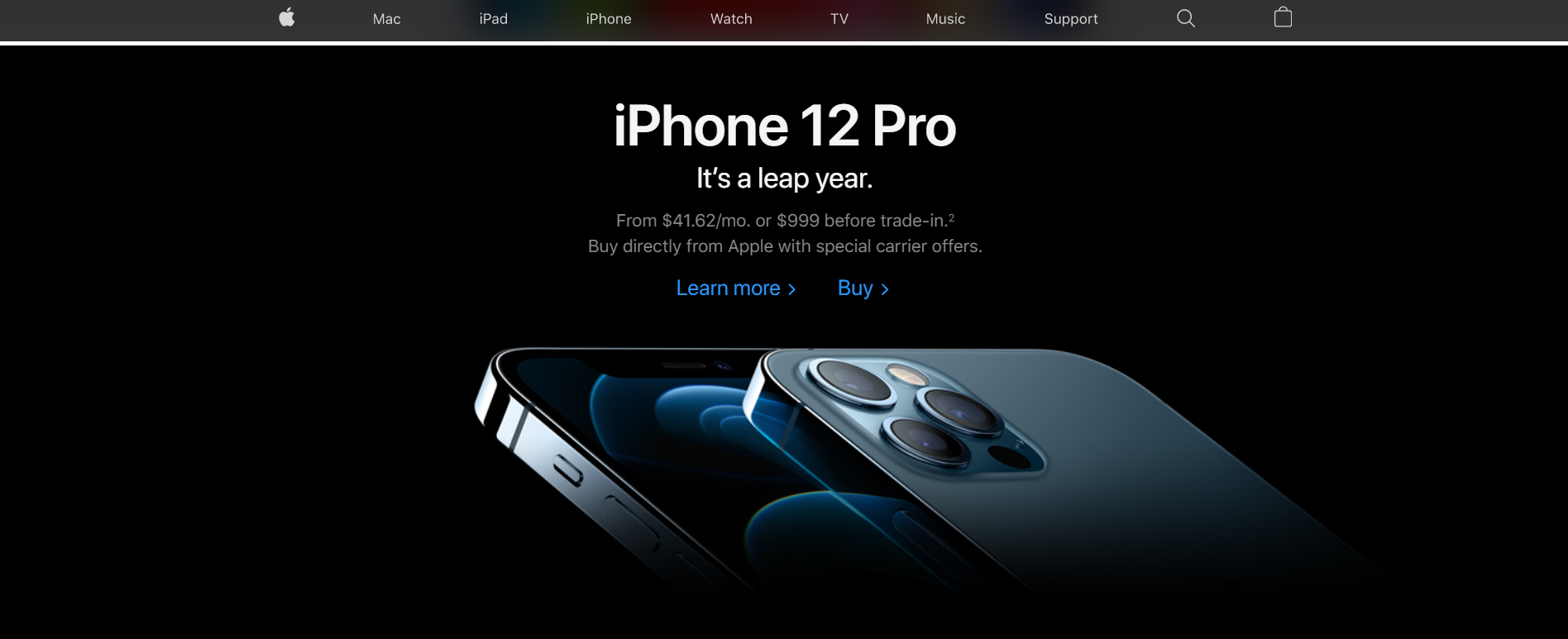
Web design by Apple
Additionally, neumorphism is a new design trend that combines material design and skeumorphism. It also applies a minimalist approach while giving off a three-dimensional sense in its web design elements.

Web design by Mary Tokar
If you wish to experiment with these design trends, you can experiment on using layers, font variation, large headings, colorful icons, floating elements, large graphics, overlapping visuals, and more.
-
Scroll Effects
Perhaps one of the most popular web design trends and scrolling techniques nowadays is parallax scrolling. This three-dimensional illusion works by slowing down your background’s pace while you scroll through a quicker-paced foreground. It provides users a more interactive and thrilling web experience through galleries with large photos and Z image-block content.

Web Design by Piergiorgio Del Ben
Other scrolling effects include zooming in or out of images, scrolling horizontally, and using transitions from one web section to another. As such, the proper utilization of scrolling techniques in your design helps ensure that you create a fun and unique website for your users.
-
Abstract and Irregular Designs
In 2021, the use of irregular shapes and abstract designs will take over when designing websites. The use of these arbitrary designs will help give your websites an authentic and exceptional look.

Web design by Dream Team
You can use these shapes and designs as part of your background to provide a unique twist to your website’s look. Aside from that, using random shapes or abstract designs can help you emphasize your text. This web design trend also helps frame other content and create balance to your design’s overall aesthetics.
-
Unique Graphics
One great way to design your website is through the use of unique graphics. Vector art with SVG file format allows users to scale visuals according to their needs while keeping the quality of the graphics.

Web design by Mosto
When designing your site, use gradients on the background or elements like buttons, icons, etc. Select color combinations that work well with each other. Then, highlight your icon boxes with box shadows and use a large background section to emphasize your call-to-action button.

Web design by Muffin Group
Today, we are provided access to thousands of customizable vector art files on various websites that offer free vectors, PSDs, icons, photos, and more. Thus, there is sure to be an increase in using these in creating web design elements in 2021.
-
Videos
As one of the most widely-used web design elements, videos will remain to prevail in 2021. Businesses will continue to showcase their promotional videos, Q&As, product reviews, behind-the-scenes, tutorials, and other video content on their web pages.

Web Design by Hidden Worlds of the National Parks
The use of video has been proven to increase audience engagement and encourage communication between business establishments and their customers.

Web design by Theme Forest
As such, in 2021, make sure to incorporate videos into your web design. You can set your videos to play automatically whenever a user lands on your page. You can even have it play on a loop or in slow-motion as part of your web design’s background.
Create Visually Stunning Web Designs this 2021!
In conclusion, these web design trends have always been the basis for visual innovation, especially among web design experts in the Philippines. Knowing and working with these trends is also considered an excellent foundation for many businesses today.
Are you all ready to face these top web design trends in 2021? Share your thoughts in the comments section below!















Comment 0