
SaaS Website Development Design Tips to Attract Clients!
Software As A Service is a model that’s popular for providing software, so various businesses exist in the industry. As a result of said popularity, experts expect “about 85%” of business apps to be SaaS-based by 2025. However, considering such popularity, there’s more emphasis on creating a great SaaS Website than ever to win over potential customers. Thus, you need design inspiration for SaaS Website Development.
By the end of 2021, many predicted that a staggering 99% of businesses “implemented one or more SaaS solutions.” Although the SaaS industry is teeming with rivals, you still want to build your SaaS brand and client base!
Of course, a SaaS site can help solidify your business’ digital presence. So you must build on that website to provide a concrete reason to customers for supporting your brand. Your product can speak for itself, but your SaaS Site must convert visitors first!
Why Your Software-as-a-Service Business Website Needs Design Inspiration
With SaaS, your software is on servers, and you allow clients access via subscription. There’s no installation needed on the user’s part, and software updates occur automatically! On your part, this model ensures that you don’t have to worry about hardware and maintenance.
Thus, SaaS has several advantages for both developers and customers. Unfortunately, this means your SaaS business has some stiff competition.
Source: Webflow.
As a result, you’ve got to compete with many other SaaS Companies. Thus, you must prove to potential customers that you’re the best choice. Of course, your product must stand out, but you must ensure that everything leading up to the sale does, too.
So, you must follow Web Design Trends and recommended practices. Then, you must develop a top-notch SaaS Site, applying excellent design and copywriting principles.
Best Practices for SaaS Website Development
Website Developers must put their all into creating an enticing website. After all, it’s what will provide the first impression that hooks in potential customers. Therefore, your SaaS Site must help potential customers see that your company is the perfect fit for their needs.
The pressure to develop an enticing SaaS Website Design can be challenging with the SaaS industry’s competition. Still, you can always check out critical SaaS Website Design Inspirations.
However, here are a few great SaaS Website Design tips and best practices before you start brainstorming!
Set Up the Target Audience
One of the most critical concerns of creating a product or service is the people who’ll use it. As a result, you need to identify your Target Market or Audience.
Source: Editorify.
So, what customer problem are you aiming to solve, and how can your product solve it? Additionally, you can apply specialized tools to research your desired demographic. Overall, your SaaS Website’s layout and content should follow design principles and cater to your audience’s needs.
Create an Attractive User Interface or UI
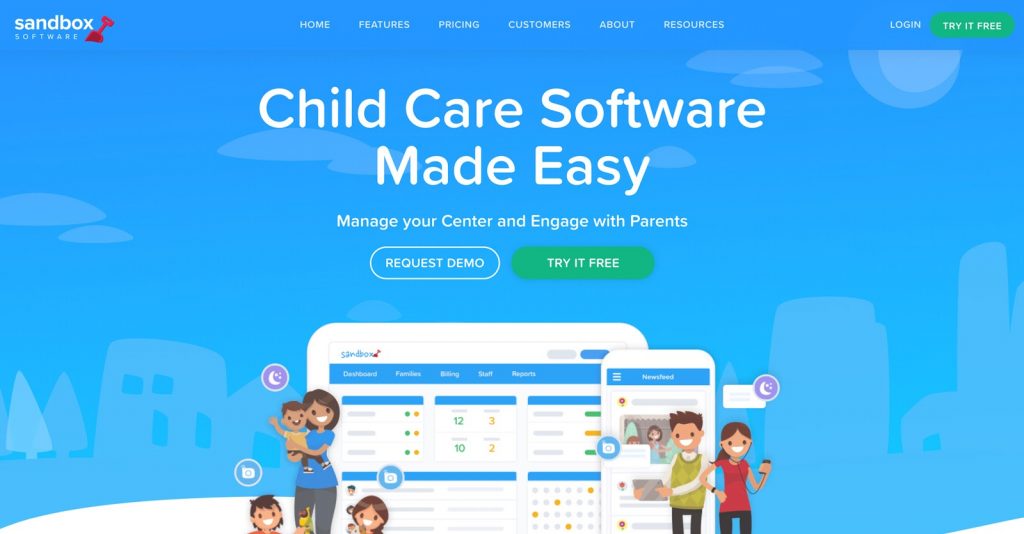
Potential customers should see the value of your SaaS product at the outset. So your Saas Website [ must embody this characteristic. Firstly, an optimized and well-designed dashboard summarizes updates. Thus, it brings visitors up to speed even if it’s their first time on the site.
Also, the various elements of the SaaS Site should work together to display the best of your brand.
Utilize an Attractive Call-To-Action
Calls-To-Action can help direct your website visitors from one page to another, usually from the homepage. Then, your compelling CTA can influence your website visitors into taking the actions you want them to.
Of course, you must also use one CTA per page whenever necessary and keep it as simple as possible. Thus, it should be as short as a headline or five words or less and fit into a button or hyperlink!
Keep Navigation Streamlined
Your site visitors will appreciate easy navigation through your SaaS Site, especially if it’s got a lot of functionality. This involves having a navigation bar and filters to help them find what they need immediately. After all, 94% of consumers want a website they can easily navigate!
Source: Webflow.
Add icons for essential pages and even menus for similar links to keep frustrated visitors from leaving for another website. Also, visitors might want to find your sign-up page, giving them an easy path to conversion.
Have a Straightforward Website Structure
A SaaS Site that’s exclusively text-based can be tedious. But on the other hand, a website containing only images can be confusing. Thus, your website must have visuals and text to create a great User Experience for your visitors. So, you need to create a site structure that makes it easy for them to view your content.
In addition to Responsive Design, you must apply bullet points and headings in a logical order in your text.
Great SaaS Website Design Requires Several Critical Elements!
Viewers can judge a site’s visual appeal within 50 milliseconds. So polish your site to perfection (or close to it) to gain as many customers as possible. User Experience or User Interface experts can help you create your website.
Since you know critical design practices, it’s time to learn about your SaaS site’s equally vital elements. These SaaS Website Design elements can assist and inspire your Web Development.
For SaaS Website Development and Design, consider these particular elements to ensure your site gets high Conversion Rates:
Source: Smarter Contact.
Landing Page
The market is competitive, so SaaS Sites must entice their potential customers better than their rivals. As a result, you have to create Conversion-Optimized Landing Pages.
Aside from a home page, a Landing Page is a critical jumping point for the sales journey. So the page should sum up your business well while enticing people to convert. Ensure your visuals follow Web Design principles, and your copy is short yet straightforward.
Site Structure
Website Structure is critical, so ensure that the pages contain both text and images! Adding eye-catching animated elements and videos is also recommended. Also, it’s vital to apply different headings across the page as needed. They can draw visitors’ eyes to headlines and essential pieces of information.
Thus, keep the page engaging to look at while providing key information to the viewer. In addition, you must incorporate Responsive Web Design. Finally, your site structure must be as clear as possible across any device your audience might use.
Colors and Themes
Your SaaS Website Design must appeal to your visitors, but not many people share the same tastes. So when considering your SaaS Website Design Inspiration, you should keep your site color palette to a minimum. It’s vital to create neutral designs that appeal to your target audience.
However, your SaaS Site may apply Dark Mode — which 82.7% of smartphone users favor! Customization options can show potential customers that you always keep your customers’ needs in mind. Thus, it can indicate that your product will always cater to their needs.
Source: Webflow.
Layout
Of course, your SaaS Site’s elements must work perfectly together! As a result, a potential customer can get an overview of information on your brand. Meanwhile, they get to see your design chops — a taste of the same design applied to your product.
Thus, you should ensure that your website displays essential information immediately. You can apply white balance and low-fidelity mockups for better SaaS Website Development. Additionally, wireframes and prototypes can assist during testing phases.
Presentation of Information (Text and Visual)
Of course, leading your customer onto the sales funnel requires informing them how the product works. So your site has to communicate the information moderately. Thus, the page must share interesting facts without overloading visitors!
Speaking of overloading, you must also apply visualizations for data if your text exceeds a particular word or character length. Data representations like graphs and pie charts are the best way to go. Additionally, you must include a short description of these representations!
Here are a few tips to try out:
- Keep information on the page to a manageable minimum.
- If you have a lot of essential details, group them into sections.
- Utilize icons to keep website text as uncluttered as possible.
- Choose the type of data you must display for site visitors.
- Consider using sort or filter functions to make it easier to go through data.
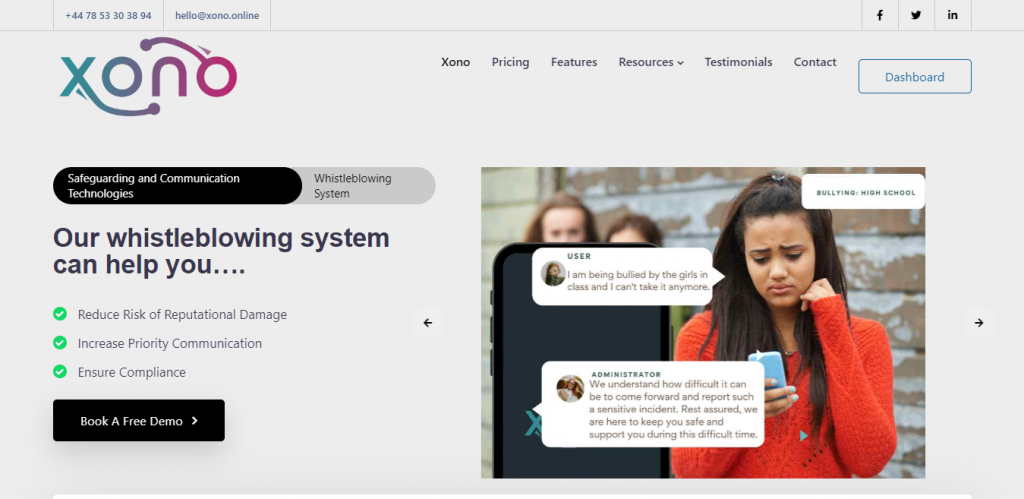
Source: Xono.
Conclusion
There are many SaaS companies out there, so you must apply excellent tips and design inspirations to your SaaS Website! Many practices, such as settling on a Target Audience and streamlining Website Structure, can make your website inviting to potential customers.
Then, you must apply best practices to crucial site elements like your Landing Page, Colors and Layout, and Presentation of Information. However, these efforts will surely pay off, as a SaaS site can boost your brand reach. Naturally, it can give potential customers a reason to purchase your product. First impressions matter — Web Developers in the Philippines can tell you as much.
Thus, optimize your website for search engines and apply excellent Web Design principles. Finally, ensure your sales journey hooks your site visitors until the end!





















Comment 0