
How to Design a Real Estate Website
In this digital age, a real estate website is a critical platform for establishing an online presence. It can showcase property listings, build trust, and set a business apart in a crowded market. Moreover, its round-the-clock availability is key to attracting a wider range of potential clients.
Aesthetics are key to designing a captivating real estate site, but they’re just one aspect of a truly successful platform. Catering to audience needs is also essential, whether they’re first-time homeowners or commercial investors.
Professional web design experts can craft seamless, engaging, and informative experiences that instill confidence and inspire visitors to continue their buyer journey.
Designing a Real Estate Website
An effective real estate site caters to homebuyers’ needs while reflecting the business’ unique brand and expertise. There are many components to creating a successful online platform, such as:
- A smooth user experience;
- Seamless navigation;
- Powerful search functionality;
- Convenient Call-To-Action (CTA) buttons;
- Informative content;
- Captivating images, etc.
Designing a real estate site requires the perfect balance of aesthetics, functionality, and marketing strategies. Whether it’s planning for a revamp or building a site for the first time, it’s vital to check out several best practices.
Check out how the web design process works here:
Best Practices for Designing Real Estate Websites
Here are key practices to create successful real estate business sites:
1: Optimize Navigation
Comprehensive and intuitive navigation is vital for a real estate site. Otherwise, they’ll have a difficult time looking for information — the more lost they feel on the site, the more likely they are to leave.
A sticky navigation bar or breadcrumbs can enhance website visitors’ user experience, making it easier for them to explore its pages.
The navigation bar keeps the menu at the top of the page even when scrolling down. Meanwhile, breadcrumbs help visitors determine their current position, continue browsing, or go back.
Aside from ensuring seamless navigation, designers can check the site’s structure and visual aspects as they significantly impact the user experience.
Designers can also use bold buttons to highlight CTAs. It’s also recommended to use clear titles for menu sections, such as “About Us,” “Contact Us,” “News & Articles,” etc.
In addition, when clicked, the real estate business’ logo can direct visitors to the home page. Lastly, designers can place business information in footers, including addresses, contact information, contact forms, etc.
Overall, effective navigation lays the foundation for a user-friendly real estate site so visitors can find the information they need.
Learn more about how dedicated web designers can elevate your brand:
2: Use Powerful Search Tools
People visit real estate sites to look for property listings. To make it easier for visitors to find homes or properties, sites often employ a live search bar on the landing page.
Through this feature, site visitors can enter keywords to search for information. For added convenience, designers can implement extensive filters to allow users to search for specific details about listings.
As such, potential customers can easily find information about properties such as:
- The type of home;
- The number of rooms;
- When the property was built;
- How much area does it cover, etc.
Some custom web developers can even embed a map that displays available property listings and proposals within a set area.
3: Employ a User-Centered Web Design
It’s vital for businesses to make a great first impression on website users. Web designers can leverage user-centered design to prioritize the target audience’s needs, preferences, and behaviors.
User-centered real estate sites are visually appealing, functional, and easy to navigate. To accomplish this, designers ensure that the site meets the needs of its target audience.
Keeping the user’s needs at the forefront also results in an excellent user experience. On top of reducing the risk of losing potential customers, it increases a site’s chances of ranking higher on Search Engine Results Pages (SERPs).
In web design, it’s important to determine what content and elements the target market wants to see during the requirements-gathering stage.
During said stage, designers plan what approach to take to achieve said needs. Finally, they streamline the steps users will take so they can quickly and easily accomplish their goals on the site.
Moreover, a user-centered web design improves the efficiency and productivity of a real estate business’ operations.
4: Showcase High-Quality Property Images
Another way to encourage site visitors to inquire about property listings is to attach high-quality images of said properties.
In addition to adding a gallery to the website, designers can strategically place short video clips showcasing available units.

Source: HubSpot.
Of course, web design experts can even add a 3D walkthrough or even a virtual tour to the appropriate pages. The goal is to immerse site visitors when browsing through the website.
5: Publish Easy-to-Digest Content
In today’s fast-paced world, not all individuals have the time to browse through all of a website’s pages. Successful real estate sites enable visitors to understand a business’ offerings after viewing the first few sections of its landing page.
Content on real estate sites needs to be concise and visually appealing. After all, visitors prefer to go through well-designed and interactive content rather than plain text.
Fortunately, businesses can collaborate with web content writers to ensure that site content is engaging, easy to digest, and delivers messages that resonate with target audiences.
Furthermore, content needs to load quickly and precisely on mobile devices, as mobile-optimized content is vital for users who are on the go.
In sum, clear and accessible web content on real estate websites builds trust and informs visitors, increasing the likelihood of conversions.
6: Integrate Effective CTAs
The most effective Call-to-Action buttons are clear, strategically placed, and aligned with industry language. Real estate sites often use CTA buttons to grab a visitor’s attention, generating more leads and ultimately increasing conversions.
When designing a real estate site, placing or implementing compelling CTAs on every web page encourages people to take conversion actions like buying, renting, or selling properties.
The clearer and more straightforward web page CTAs are, the better their chances of boosting CTR. It’s also important to adopt the language and tone used by industry experts, employing prompting verbs to evoke emotions as needed.
Overall, it’s important to be creative in formulating website CTAs, as they drive user engagement and guide visitors toward meaningful interactions with the site.

Source: Wisernotify.
7: Form Follows Function
Creating a website with animations and other attention-grabbing effects has its own set of advantages.
However, it’s important to successfully establish a functional website first before adding the aesthetic elements. After all, visitors will want to go through a real estate site not because of its visual effects but because they’re looking for information.
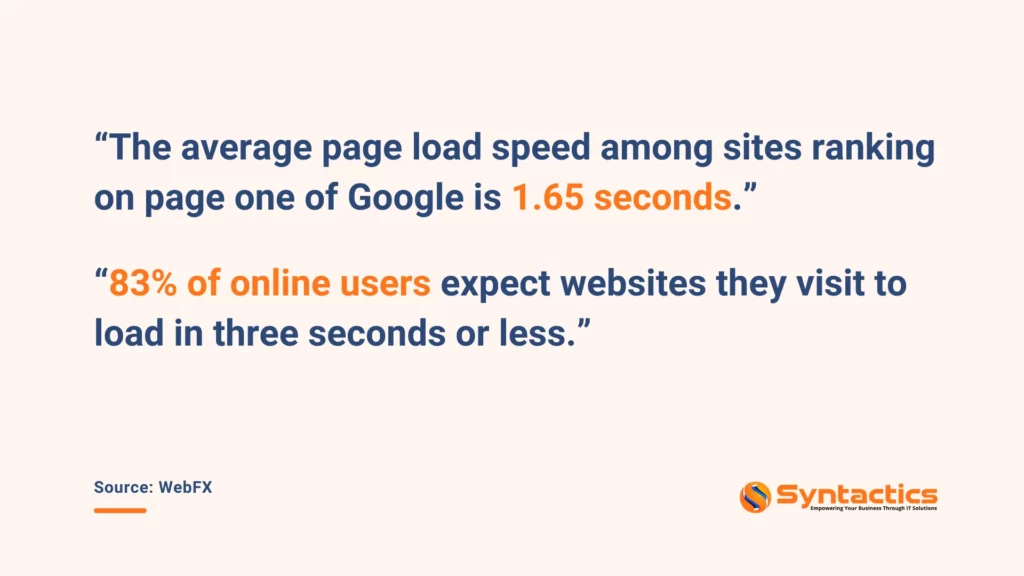
Moreover, these effects can slow a website’s load speed, which can negatively impact search engine rankings.

Source: WebFX.
If visitors leave a site after viewing only one page, its bounce rate increases. Not only does this result in decreased leads and conversions, but this could negatively impact a website’s Search Engine Optimization (SEO) efforts.
To prevent a loss of potential clients, web design specialists can fix the site’s loading issues via page speed optimization best practices.
They also ensure that site design is consistent across all pages and links, CTA buttons, and forms are found in anticipated places.
8: Incorporate Micro-interactions
Micro-interactions, such as animated buttons or swipes, enhance engagement and provide site visitors with visual feedback.
Real estate site owners can incorporate micro-interactions to improve navigation, especially for mobile. Common examples include:
- Swipes;
- Animated web elements;
- Transitions for menu items;
- Input actions;
- CTA buttons;
- Video tutorials, and
- Guidelines.
These other visual features improve user engagement and experience on the website. Subtle interactions add polish to the site’s design, making it feel more dynamic and interactive.
For instance, the website can have animated loading bars to indicate downloading processes. Burger menus can also be animated with transitions for images, filters, or icons.
Key Takeaways
More than creating an online presence, a real estate website showcases a business’ expertise and inspires trust. By connecting business owners with clients, a website becomes a powerful tool for growth and standing out in a competitive landscape.
However, the best real estate sites aren’t just places to display properties. They solve visitors’ problems and showcase a business’ expertise.
A web design and development company in the Philippines can design an engaging website tailored to unique needs. Partnering with industry professionals can help your brand stand out in a competitive market while boosting conversions and closing deals.
This blog was updated on January 8, 2025.
Frequently Asked Questions About Real Estate Websites
Do real estate agents need a website?
Yes, a website is essential for agents, especially nowadays when so many people go online to research potential homes or properties. The National Association of REALTORS shared that 73% of real estate agents have their own site.
How much does a real estate website cost?
The cost of a real estate site varies widely based on client needs, its complexity, and features. Consider contacting a web design company for more details on specific pricing.
How to choose the best real estate website designer?
Here are some steps to find the best real estate site designer:
- Review candidates’ portfolios
- Read client reviews or testimonials
- Learn more about their expertise
- Check their pricing plans and ask about additional costs for revisions or updates
- Select a designer who offers post-launch support for updates, bug fixes, or training
Which hosting is best for a real estate website?
The best hosting plan for a real estate site depends on a variety of factors.
- Shared hosting is best for smaller sites expecting moderate traffic.
- Managed WordPress hosting is for WordPress sites that require optimized performance.
- Dedicated hosting suits high-traffic websites that demand greater control and resources.
- Cloud hosting is scalable and reliable, perfect for sites needing flexibility.

















Comment 0