
The Web Developer’s SEO Checklist
Search Engine Optimization and web development are often considered separate aspects of a website. However, collaboration between web developers and SEO experts can help improve website visibility and enhance User Experience (UX) by implementing an SEO checklist.

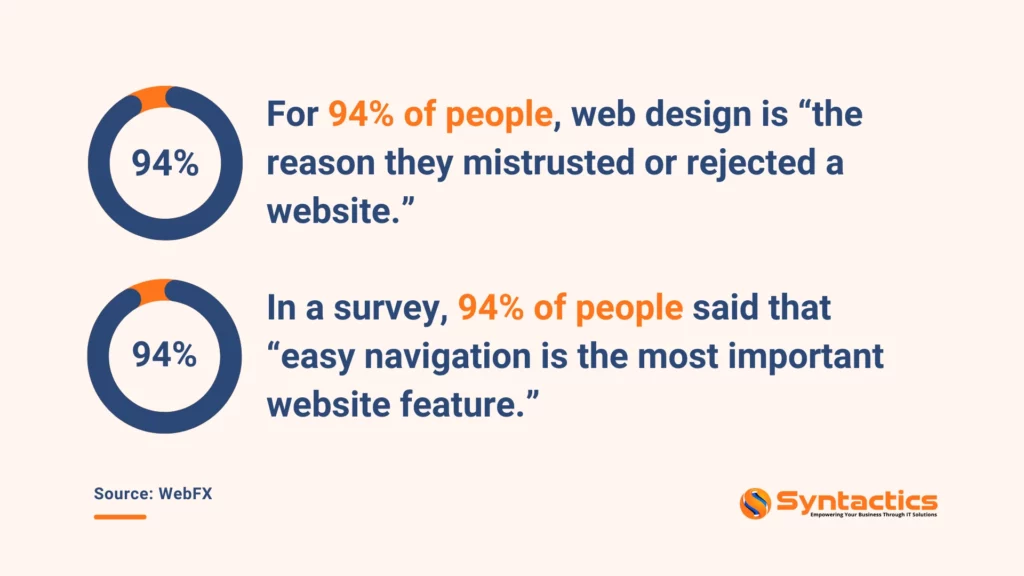
Source: WebFX.
SEO Checklist for Web Developers
Website Architecture and Structure
A well-structured website is essential for effective SEO, increasing a site’s visibility and UX.
Below are key components of website architecture:
Clean, Crawlable Site Links
Website links help users navigate the site from Search Engine Results Pages (SERPs). Google awards websites that follow proper structure with site links.
To increase crawlability, site links need to be descriptive and include relevant keywords, especially near the beginning of the slug. They use hyphens instead of underscores in between the words and avoid using special characters, long strings of numbers, and unnecessary parameters.
Mobile-Friendliness (Responsive Design)
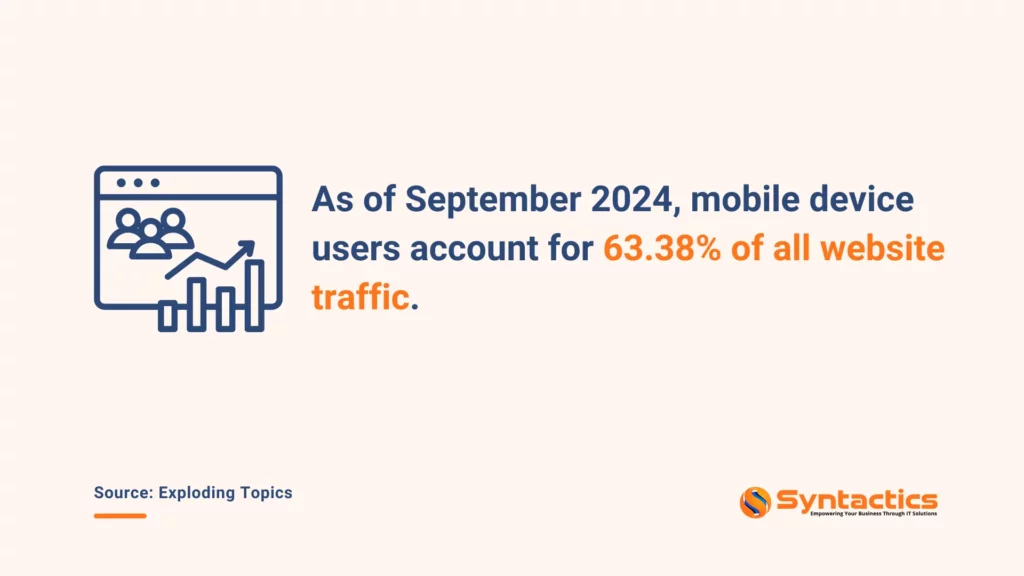
These days, most Internet users are using mobile devices to browse the Internet. Additionally, Google ranks websites based on their mobile versions. These highlight the need for mobile-friendly and responsive web design.

Source: Exploding Topics.
Professional developers optimize websites for various screen sizes to enhance mobile browsing experiences and SEO rankings.
Website designers employ responsive design techniques, such as implementing flexible grids, media queries, and responsive images.
Proper Use of Internal Linking
Internal links help search engines understand the site’s hierarchy and page relationships while distributing page authority throughout the site. They also improve navigation and guide users to related content.
Here’s how websites can maximize their internal links:
- Use keyword-rich anchor text.
- Ensure that critical pages are easily accessible through internal links.
- Avoid orphan pages.
- Avoid overloading pages with links.
XML Sitemap Creation and Submission
Extensible Markup Language (XML) sitemaps help websites accurately rank in SERPs. Search engines recognize and rely on sitemaps to discover and index content, especially whenever it gets updated.
By submitting a well-structured sitemap to Google Search Console or Bing Webmaster Tools, developers enable search engines to efficiently index website pages. Consequently, it drives more traffic to the site.
Straightforward Navigation for Better User Experience
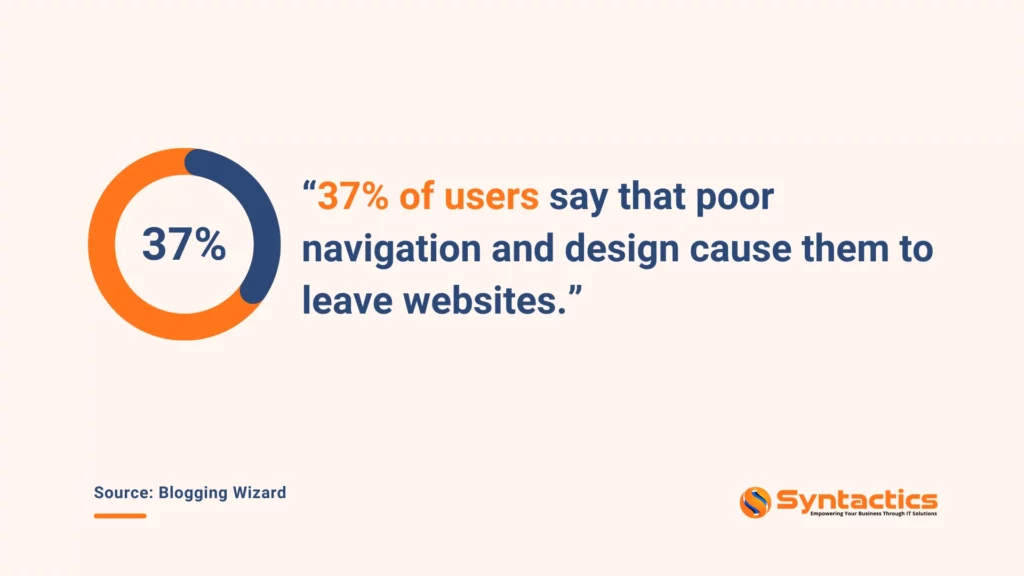
Google places significant value on user experiences, which is partly dependent on a site’s navigability.

Source: Blogging Wizard.
As such, clear navigation helps search engines understand website content hierarchy. It also allows users to quickly find the pages or information they’re looking for.
Developers can further improve user engagement by:
- Implementing simple menus with a logical hierarchy.
- Ensuring that navigation menus are consistent across all web pages.
- Using breadcrumb navigation.
- Ensuring that important pages are no more than three clicks away from the homepage.
- Logically organizing content using categories and subcategories.
Page Speed Optimization
Most users only wait a handful of seconds for web pages to load before clicking away. That’s why developers utilize various strategies to ensure that a site loads in three seconds or less.
Fast Loading Times
Page speed is a crucial factor for UX and SEO, and fast-loading websites achieve higher rankings on search results.
A website with improved Core Web Vitals experiences faster load times, which enhances crawl efficiency, allowing search engines to index more web pages. Key metrics in Google’s ranking algorithm include:
- Largest Contentful Paint (LCP);
- First Input Delay (FID), and
- Cumulative Layout Shift (CLS).
Websites with fast loading times have higher conversion rates, since their users are more likely to quickly complete purchases or sign up for services.
Test Page Speed
Web developers use various tools to analyze performance and identify bottlenecks to improve website performance, SEO, and UX:
- Google PageSpeed Insights: Scores site speed and suggests improvements.
- GTmetrix: Generates detailed reports on load times and optimization techniques.
- Pingdom: Tests site speed from multiple global locations and provides load time breakdowns.
- WebPageTest: Allows advanced testing under different conditions, including various browsers and connection speeds.
Optimize Loading Times
Web developers can implement the following to improve page speed optimization:
- Reduce file sizes using tools like TinyPNG or change them into the WebP format. This way, the site will load faster without sacrificing quality.
- Lazy loading or loading image and video files only when they appear in the user’s viewport.
- Minify code by compressing CSS, JavaScript, and HTML by removing unnecessary spaces and characters.
- Enable browser caching to reduce repeated server requests.
- Use a Content Delivery Network (CDN) and distribute content across global servers. This decreases latency while speeding up delivery.
- Optimize server response time. Choose a reliable web hosting plan and reduce HTTP requests to speed up performance.
Mobile Optimization
As the number of Internet users increases, so will the number of potential online customers. It’s worth noting that they utilize different devices, and the loading time for web pages can vary.
Pages on a desktop may not load at the same speed on a mobile phone, tablet, or other handheld devices. This is why Google prefers Accelerated Mobile Pages (AMPs).
Mobile-first Indexing by Google
Google primarily crawls and indexes a website’s mobile version rather than desktop. Optimizing for mobile in addition to desktop has a positive impact on rankings.
One way website developers create mobile-friendly versions of websites is by verifying their responsiveness. They also ensure consistency in content, metadata, and structured data across mobile and desktop.
Ensuring Mobile Responsiveness and Usability
A responsive site adapts seamlessly to different screen sizes, leading to enhanced usability and improved engagement.
A developer utilizes the following best practices:
- Utilizing flexible grids, layouts, and media queries to ensure that content adjusts across devices.
- Implementing mobile-friendly navigation elements such as touch-friendly buttons and hamburger menus.
- Optimizing font sizes and spacing to ensure readability without zooming.
- Avoiding adding intrusive pop-ups that disrupt the mobile experience.
- Using HTML5 for animations and multimedia.
- Compressing images and streamlining scripts to improve website loading speeds.
Testing for Mobile-Friendliness
Regular testing ensures mobile-friendliness and a positive UX. Key testing tools include Google’s Mobile-Friendly Test, Lighthouse, Chrome DevTools, and Google Search Console.
Developers can also utilize cross-device and user testing in optimizing mobile performance.
Technical SEO Elements
Technical SEO optimizes the backend aspects of a website, ensuring that search engines can easily crawl and index it. Web developers implement these technical elements to boost visibility and SERP rankings:
Use of Structured Data/Schema Markup
Structured data makes content more visible and SEO-friendly. They help search engines better understand web content, resulting in rich snippets that boost Click-Through Rates (CTR).
It also increases the chances of website content appearing in voice search results.
Properly Implemented 301 Redirects
301 redirects guide human users and search engines from an old URL to a new one, preserving SEO value. It transfers link equity, prevents broken links and outdated pages, and maintains search rankings.
301 redirects help search engines recognize URL changes, making them essential for site migrations or restructuring.
Canonical Tags to Avoid Duplicate Content Issues
A canonical tag helps search engines focus on a website’s most valuable content. In addition to improving crawl efficiency, it prevents SEO dilution and consolidates ranking signals.
Hreflang Tags for Multilingual Websites
Hreflang tags signal language and regional variations of a page, helping prevent duplicate content in multilingual sites and enhancing international SEO.
Robots.txt Optimization
A well-optimized robots.txt ensures search engines focus on valuable pages while preventing the indexing of unnecessary or sensitive content. It also enhances web security by restricting access to admin areas.
Fixing Crawl Errors (Using Google Search Console)
Regularly monitoring and fixing crawl errors boosts rankings and site performance. Using tools like Google Search Console provides thorough Crawl Error reports that developers can enhance user experiences and maintain a healthy, SEO-friendly site.
On-Page SEO Factors
A website developer plays a key role in on-page SEO by optimizing site structure, code, and performance. Search engines use on-page SEO factors to understand and rank web pages while enhancing visibility, user experience, and accessibility.
Title Tags and Meta Descriptions
Well-optimized title tags improve CTR and help search engines understand page content. Compelling meta descriptions improve CTR by providing a clear preview of the page’s content. Integrating keywords in meta titles and descriptions further increases web content‘s searchability.
Header Tags
Header tags structure content hierarchically, allowing search engines to understand content structure and relevance. Proper usage of headings significantly improves user experience, readability, and SEO.
Alt Text for Images
Alternative text describes images for search engines and screen readers, improving both accessibility and SEO.
Use of Keywords in Content and Headers
Keywords in web content help determine page relevance. It improves search rankings and ensures content relevance for both human users and search engines.
Ongoing Maintenance and SEO Best Practices
Maintaining and improving search rankings ensures long-term SEO success and a strong online presence. Here are strategies for keeping a website competitive and relevant:
Semantic HTML
Use semantic HTML elements like <header>, <nav>, <main>, <section>, <article>, <aside>, and <footer> to improve accessibility and SEO.
Schema Markup
When adding schema markups, use the JSON-LD format to add structured data for rich results, including schema types like Breadcrumb, Article, Product, or FAQ.
Optimize Metadata
Websites and search engines communicate using metadata. Use titles, descriptions, and canonical tags to provide context to search engines and improve CTR.
Developers can ensure that relevant keywords are present in meta titles and descriptions. Also, they can manually customize metadata for each page — including product photos — to keep them more specific.
Mobile-Friendliness
Ensure that website content is accessible and readable on mobile devices to tap into the significant population of mobile users online.
Voice Search Optimization
Incorporate structured Frequently Asked Questions (FAQs) and direct answers on pages to optimize for long-tail, conversational queries.
A/B Testing for SEO
Web developers A/B test key elements to identify what resonates with users and drives traffic, such as:
- Canonical tags
- Redirects
- Structured data
- Page speed optimization
- Javascript and rendering
Error Handling
Web developers can implement custom and informative 404 and 500 pages that guide users back to functional pages. They can also redirect a web page with broken links to new or related site content.
Final Thoughts
SEO brings more people to a website, maximizing its full potential to serve the company. Implementing the strategies listed above contributes to an increase in a website’s Google search rankings.
Ultimately, each website is unique, and what works for one might not work for others. SEO goals and priorities vary across organizations. For instance, some may prioritize site revamps and migration techniques to boost SEO, while others prioritize content optimization or technical enhancements.
To achieve the best results, it’s best to adjust your website SEO checklist to align with established specific business objectives and development needs.
This blog was updated on February 27, 2025.
FAQs About Website SEO
What are the 4 pillars of SEO?
The four pillars of SEO are:
- Technical SEO (includes page speed, mobile-friendliness, SSL encryption, XML sitemap, and Robots.txt)
- Content SEO (involves keyword research, content quality and depth, and content marketing)
- On-page SEO (involves optimizing titles and meta descriptions, header tags, and internal linking)
- Off-page SEO (involves link building, social signals, and local SEO)
Do web developers do SEO?
Developers ensure that a website is technically optimized for search engines by implementing technical SEO and optimizing on-page elements. However, they don’t often handle content creation or off-page optimizations.
Do web designers need to know SEO?
While designers may not need to be SEO experts, they need to have a basic understanding of SEO, as design impacts UX and engagement metrics. Designers also ensure that the site is accessible and usable, which helps search engines crawl and index the site more effectively.
What is an off-page SEO checklist?
An off-page SEO checklist includes activities that help improve a website’s visibility and credibility outside of its own domain. Here are some key considerations:
- Link building (guest blogging, reviews, broken link building)
- Social media (content sharing, engagement)
- Local SEO (Google My Business, NAP consistency, local directories)
- Content promotion (content partnerships, PR)
- Reviews and ratings (encouraging and responding to customer reviews)

















Comment 0