
WordPress Hero Banner Setup: A Tutorial
Your website is a vital representation of your business to visitors. Its eye-catching appearance and content can encourage further interaction, which leads to more conversions. One way a WordPress developer can accomplish this is to set up a unique hero banner on your website!
A well-designed website is a key channel for businesses that want to thrive in the digital age. Also, your site should be optimized for mobile devices as well.
Due to Google’s Mobile-First policy, it’s vital to prioritize the mobile version of your website for Search Engine Optimization (SEO). After all, mobile-first design is a key WordPress Web Design Trend for 2024.
An attractive and responsive web design offers advantages such as faster page load speed and better search results rankings.

Source: WordStream.
You can add to your website’s attention-grabbing design by implementing a hero banner. Also known as a hero image or header, it can be used to prominently display an eye-catching image or video that accurately summarizes your business.
How to Add a Banner in WordPress
Hero banners can be an excellent addition to an optimized WordPress website. Moreover, they won’t increase page load times, positively impact SEO rankings, and ensure a seamless User Experience.
Fortunately, a skilled WordPress developer can utilize the Cover block to set up an attractive and responsive hero banner!
Using the Cover Block to Create a Hero Banner on WordPress
The Cover block allows WordPress users to create a hero banner. Of course, you’ll need a single high-resolution background image and persuasive copy. Then, you can put them together by following these steps:
Step 1: Create Your WordPress Cover Block
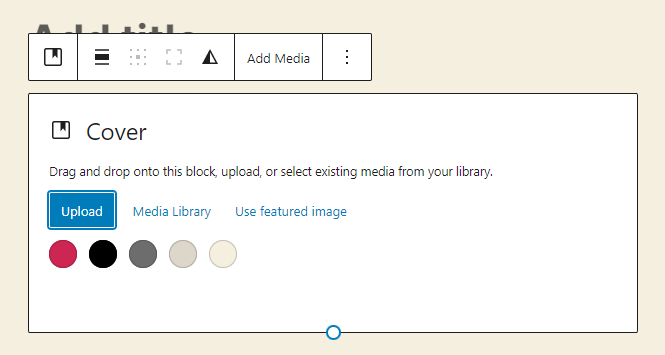
Before you can add a stunning hero banner to your responsive website, you must add a Cover block that serves as its foundation.

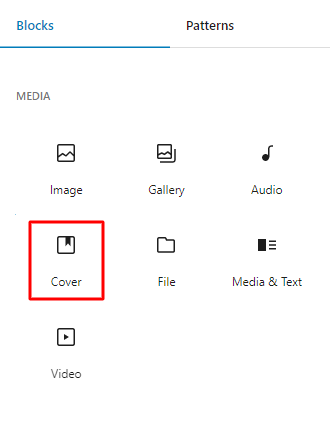
So, you can click the “+” button to access the “Cover” option.

Source: WordPress.
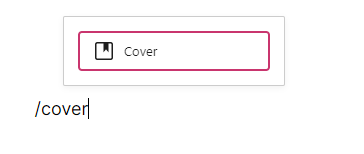
Alternatively, you may type “/cover” to access it more quickly. From here, you can start the banner setup process by clicking on the Cover icon to add your block.
Choosing the Perfect Hero Image File
Choosing the perfect image for your hero banner is vital. Also, it’s vital to consider its size and position on the screen. With this, your banner’s visuals and text should all tie together perfectly!
Partner With a Graphic Design Agency
to Create Attractive Visual Media for Your Brand!
Professional WordPress designers and developers follow these tips when setting up an attractive hero banner:
- Use an image that doesn’t slow down your WordPress website, such as WebP files.
- Use abstract or decorative images, as WordPress doesn’t always display the full image.
- Avoid adding copy within the image file. Instead, type your copy on top of it via the Cover block. This way, the text can scale to the screen resolution.
- The Cover block uses your chosen image as a background, so it won’t display the entire image for different device resolutions. But, if you want content in your image to appear on all devices regardless of size, it’s best to utilize an Image block.
Step 2: Select Your Image File for the WordPress Hero Banner

After adding your Cover block, you can either upload a media file or select an existing one to add your desired image for the hero banner.
The former will add a new image directly from your device’s media library. Meanwhile, the latter option will allow you to pick an image from the following:
- Your website image gallery;
- Openverse;
- Google Photos, and
- Pexels Free Photos.

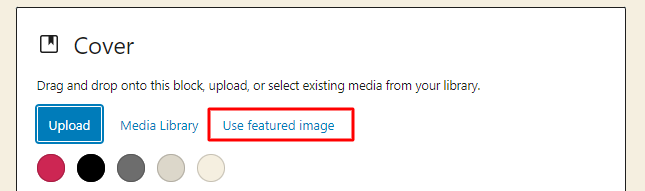
Additionally, you can select the “Use featured image” option to use the Hero Image as a page’s Featured Image. If you don’t have an image prepared, you can select the colored circles to fill in the background. Additionally, you can change the color anytime via the block settings.
You can select the entire block anytime during the editing process. Additionally, you can click on the “List View” icon to open the toolbar and settings panel.
Step 3: Add Text (and Other Content) to Your Banner
After adding your image file or background color, you can add your copy. For instance, you may add a catchy and informative title that provides users with context. You can also add a paragraph block for more details about your business.
Learn How Content Writing Services
Can Benefit Your WordPress Site!
WordPress also allows you to add other blocks to your banner’s Cover block, including one for buttons. As a result, you can create a Call-To-Action button on your banner!
Step 4: Make Adjustments Using the WordPress Cover Block Toolbar

Source: WordPress.
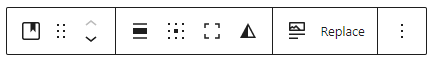
Upon clicking the Cover Block, you’ll notice that its toolbar allows you to do the following:
- Change the WordPress block type;
- Drag a selected block;
- Move a selected block up or down;
- Align your hero banner image left, right, or center, etc.;
- Change the content orientation;
- Toggle an image’s full height;
- Apply a duotone filter on your images;
- Use your banner image as a Featured Image;
- Replace your image, etc.
Specify Alignment
Much like with other WordPress blocks, you can use any banner alignment you see fit. A WordPress developer can use the toolbar to align the Cover block to the right, left, or center of a page.
If you’re using either the right or left alignments, you’ll be able to add a block beside your Cover.
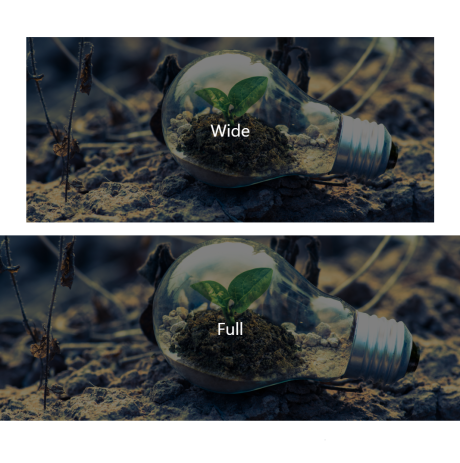
You can create unique headers if your WordPress theme supports Wide or Full-width alignment options.

Source: WordPress.
For the Wide width, the image breaks the bounding column. But, the Full-width extends further than the Wide option and reaches the sides of the page.
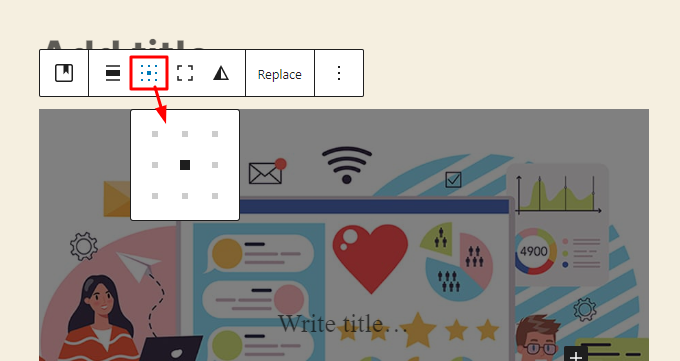
Set the Content Position

The Content Position option adjusts where the content will be on the image.
For example, you can choose the content orientation on a 3 x 3 grid, whether it’ll be on the:
- Upper left corner;
- Left middle side;
- Bottom left corner;
- Upper middle side;
- Center middle;
- Bottom middle side;
- Upper right corner;
- Right middle side; and
- Bottom right corner.
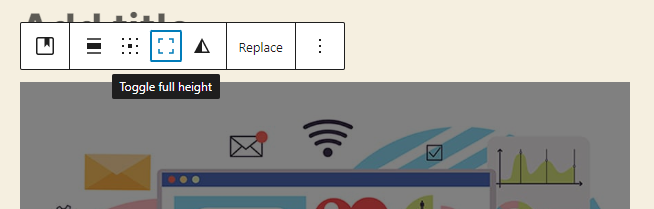
Full Height Alignment

If you want your WordPress Hero Banner to always display its full height, go to the Toggle Full Height icon.
You can find it on the Cover block’s toolbar.
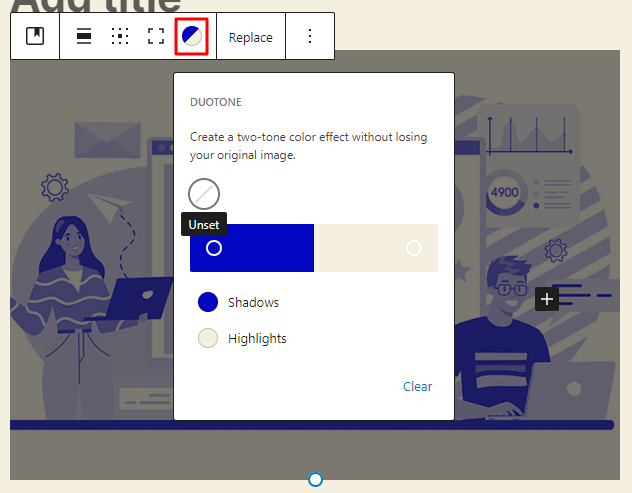
Apply Duotone Filter

This setting allows you to add more personality to your selected Hero Image. The duotone filter lets you choose a color combination from the Cover block toolbar.
Additionally, you have the option to set your own duotone filter colors. As a result, your banner can reflect your brand’s color palette!
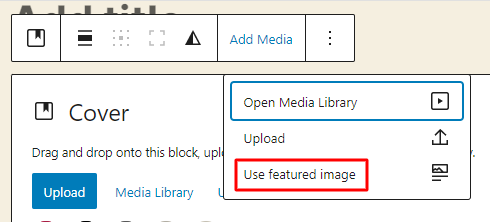
Display the Featured Image via the Cover Block
As mentioned earlier, the Cover block displays a Featured Image at the top of your page or post. But first, you must add your desired image, then add a Cover block using the methods from Step 1.

From your toolbar, select the “Add Media” option. After, a drop-down menu containing the option “Use featured image” will appear. Click on this to add a file as a Featured Image.
Replace a Current Image
If you want to switch out an existing image with another, you can use the “Replace” option on the Cover block toolbar.
Step 5: More Adjustments With the Cover Block Settings
Upon clicking your Cover block, you can find more styles in the sidebar to your right. However, if these settings aren’t visible at first, you can click the Settings icon. It looks like a square with uneven columns.
Utilize Cover Block Styles
The styles in your settings can add a wave effect. You have three options:
- Default;
- Bottom Wave; and
- Top Wave.
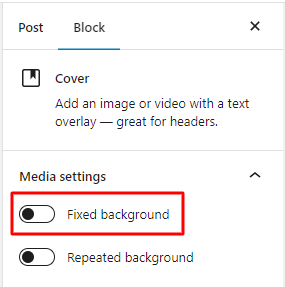
Turning the Image into a Fixed Background
To add more visual excitement to your WordPress Hero Banner, consider using the parallax effect or Fixed background style. Then, the cover image’s frame will scroll or move with your page.

To toggle the image to make it a Fixed background, click the toggle located in the block settings sidebar. However, if you choose not to fix the background, the image won’t scroll.
However, some mobile devices might disable parallax effects to preserve page performance.
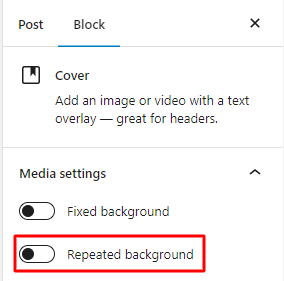
Repeating the Background
This option allows you to make a pattern from a single image via the Cover block. It’s best to use a small image — the smaller your file, the more it multiplies!

You can find the Repeated Background toggle option in the Cover block sidebar’s Media Settings option. It’s right underneath the Fixed background toggle.
In addition, you can toggle both Repeated and Fixed background options. But if you’re using the Repeated background style, you don’t have to use the Fixed style. Still, a WordPress developer can experiment with them to see what suits your design requirements.
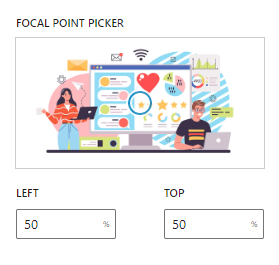
Picking a Focal Point

If you didn’t apply the Fixed background style, you can see the Focal Point Picker. The tool allows you to find and select your Hero Image’s focal point. As a result, you can highlight the most crucial part of your image file.
You can click on the picker and drag it to your desired focal point. But, an expert WordPress developer can also manually set the point with the position percentages.
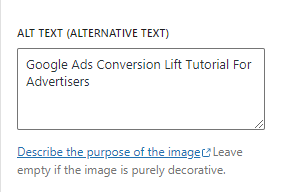
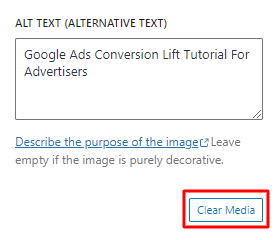
Adding Image Alt Text

To improve your website’s SEO and accessibility, you can add descriptive alt text to your image.
Clear Your Media from the Cover

If you change your mind and want to use a solid color for your hero banner rather than a media file, you can remove your image by selecting the “Clear Media” option.
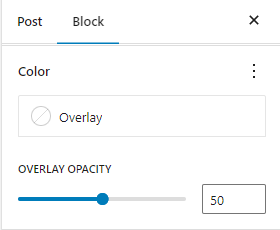
Add an Overlay Color to Your Hero Image
A color overlay can add more excitement to your hero header. The default overlay in the WordPress backend is a transparent gray color, but you can choose from plenty of color options. In addition, you can set opacity!
Of course, an expert WordPress developer can use your business’ color palettes to better align with branding. According to Branding Statistics You Need to Know, a signature color for a business increases brand recognition by as much as 80%!
The Color Overlay option is found in the Cover block sidebar, under the Overlay option.

Set Overlay Color’s Opacity
The slider in the Background Opacity section ranges from 0 to 100. The closer the slider is to 0, the lighter and more transparent your image overlay. Moreover, when the slider is at 0, the overlay disappears, but not your image.
If you plan on adding text to your WordPress hero banner, the overlay should be a bit opaque to ensure that the title is easy to read.
Adjust the Banner’s Typography

The Typography option allows you to adjust how your block text looks.
A WordPress developer can take advantage of the following settings to build the perfect hero banner for your website:
- Font size — used to adjust text size using the small, medium, and large presets. There’s also the option to set specific values in pixels and em and rem units.
- Font family — you can change the font style via a drop-down menu.
- Appearance — used to change the font style to regular, italic, bold, or even a combination of the three.
- Line height — allows you to set the spacing between text lines.
- Decoration — offers options for underlined text and strikethrough.
- Letter case — can be used to set text to all uppercase, all lowercase, or proper capitalization.
- Letter spacing — sets the spacing between characters.
If you can’t find these typography settings, click the three dots next to the “Typography” option.
Set the Image Dimensions

With this option, you can set the minimum height of your hero banner image in pixels. This ensures that the banner image will be displayed as high as necessary, regardless of the screen size. You can also use padding to increase the space around the content within the block.
Count on a Professional WordPress Developer to Create the Perfect Hero Banner for Your Site!
A business site represents your brand to users, not just in terms of visual design but also in its functionality. It’s a hub for vital information on your brand and its products or services. This makes it an accessible gateway for visitor interactions!
Thus, it’s vital to design an eye-catching website to encourage engagement from your audience. By refining your site design, you can significantly increase the amount of time a website visitor spends on your pages.
A hero banner or image can significantly invite user interactions while boosting brand recognition. A skilled WordPress developer in the Philippines can set up an attractive hero banner via the backend’s Cover block!
















Comment 0